Design App For Apple Watch App
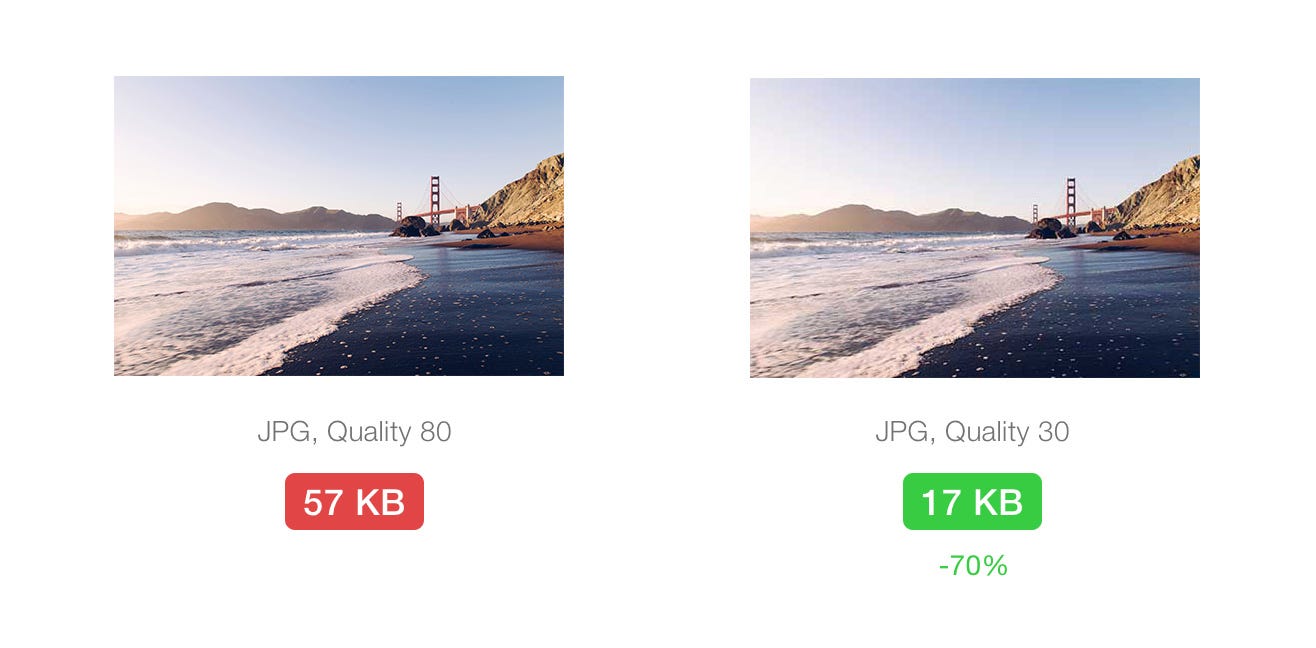
1. Optimize your JPG-graphics
Apple Watch user that glances over a 4cm-size screen that constantly moves would appreciate a faster loading time much more then high quality photos.
Make JPG-quality lower

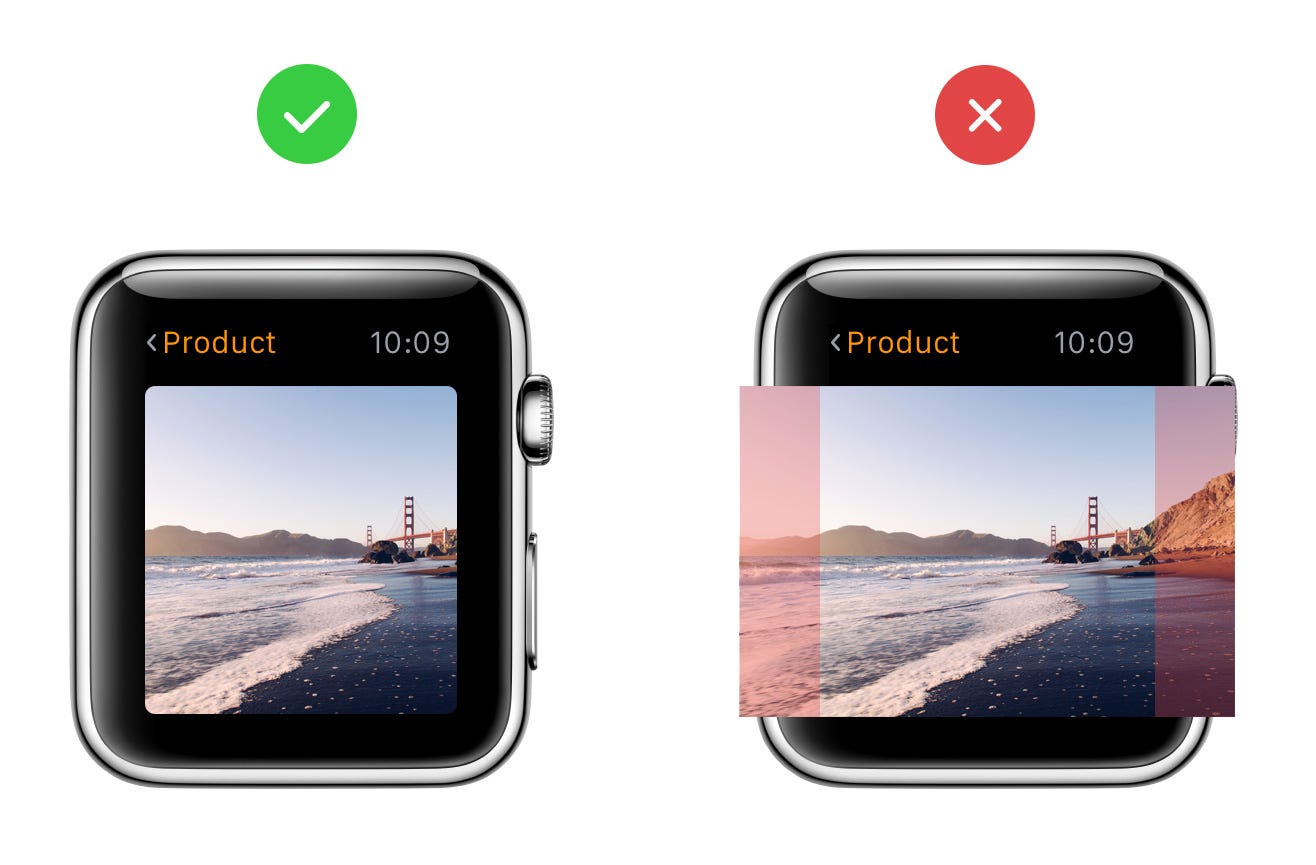
Try to use the exact photo size and avoid cropping

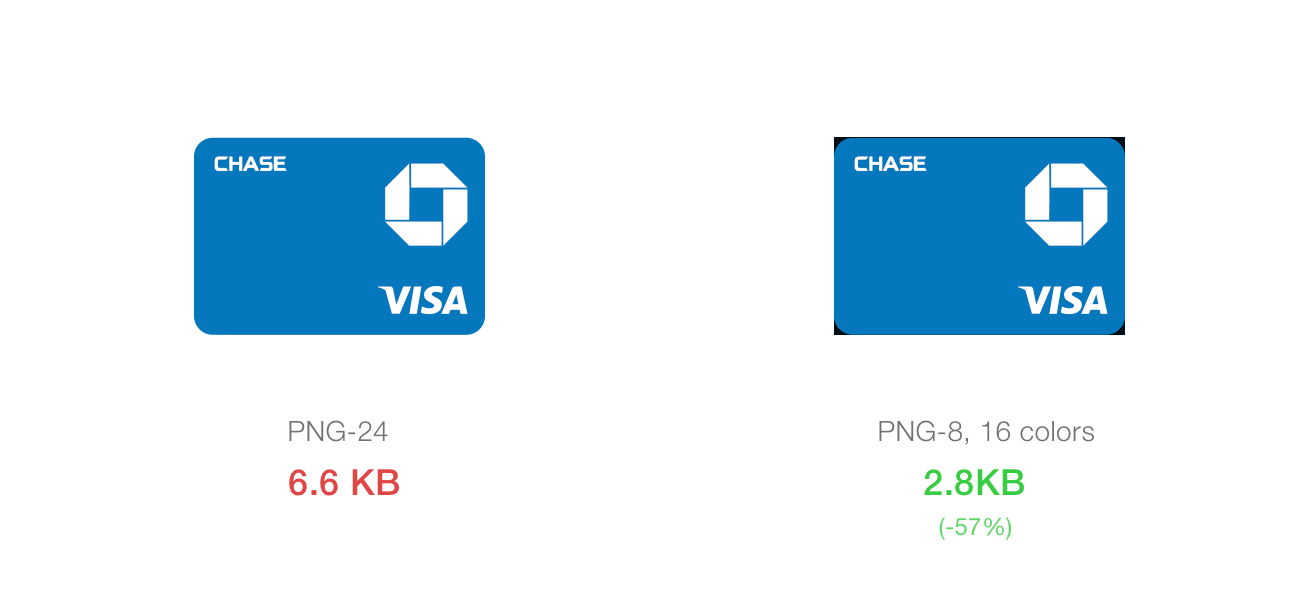
2. Optimise your PNG-assets
Use PNG-8 instead of PNG-24

Using PNG-8 instead of PNG-24 helps to decrease file size significantly. Another thing you can do is adding black background instead of leaving it transparent. I'd avoid doing this for web/mobile, but on watch we have more control on where the asset will be displayed. And in 90% of cases it will be displayed on a black background.
This technique especially improves performance when you're saving image sequence for future animation.
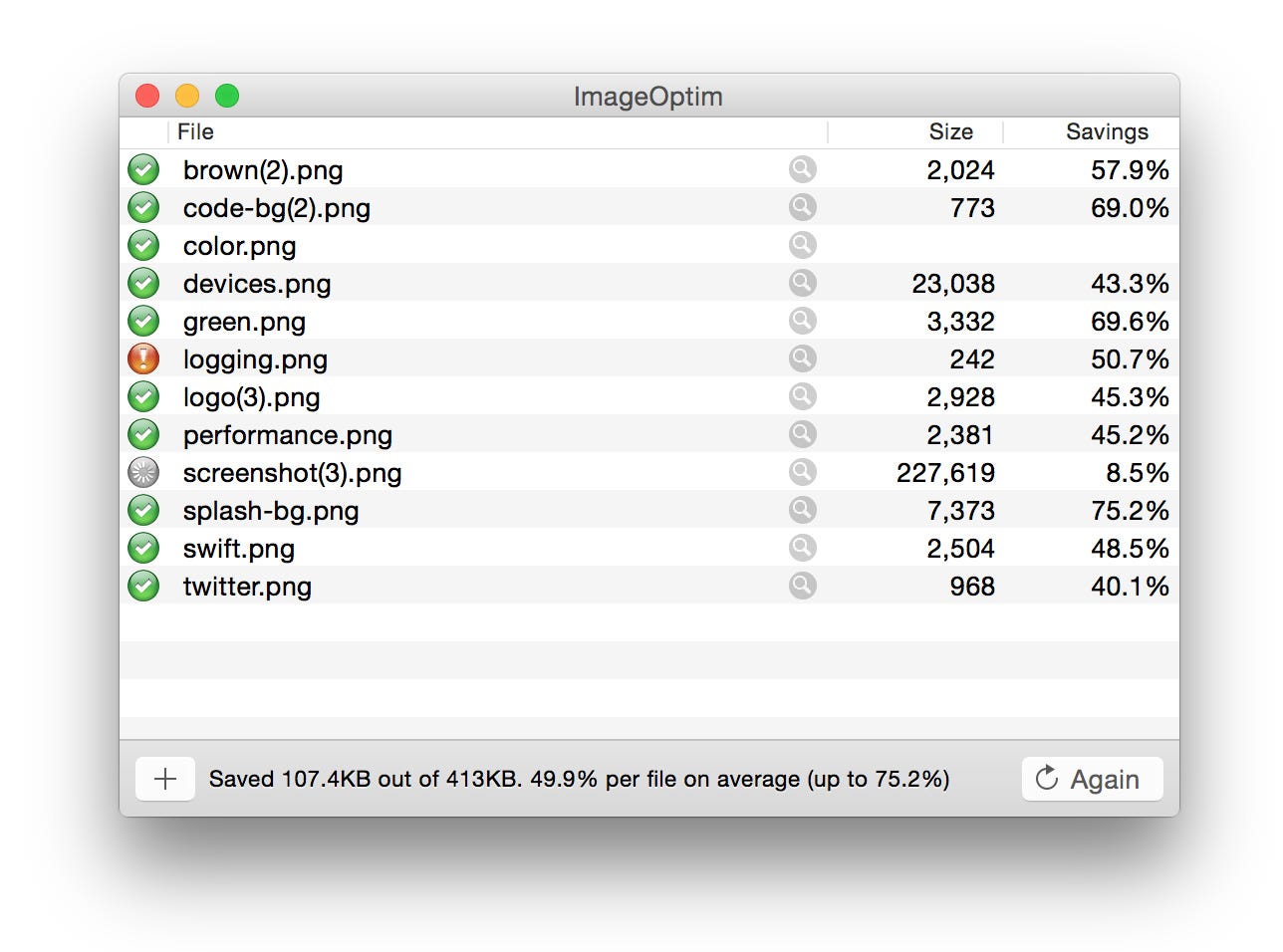
Use ImageOptim to compress even more

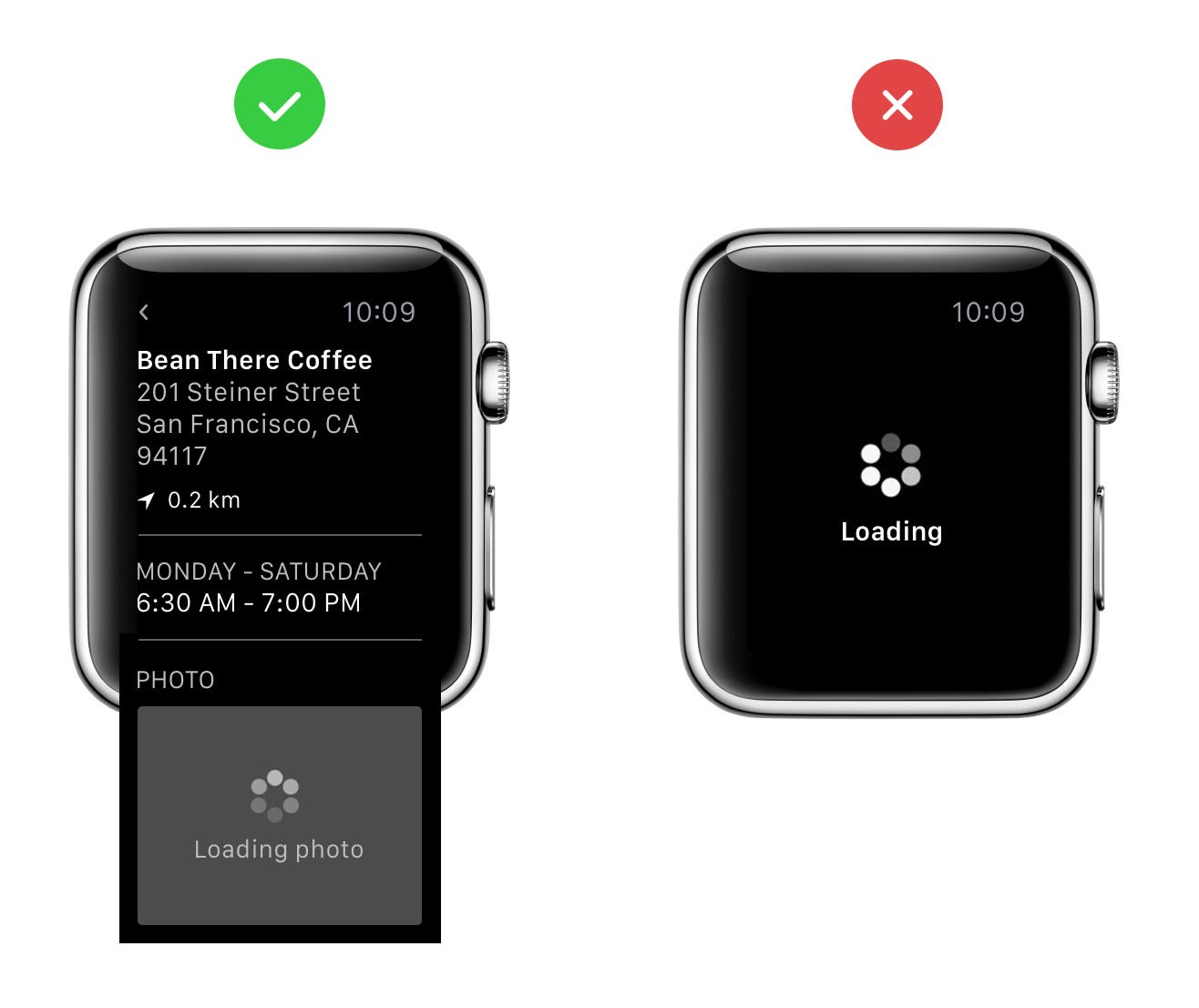
3. Use progressive loading
If you need to load a heavy content like photos or maps, in a meanwhile show to the user the rest of the content. Don't block the whole screen just because you're waiting for the photo to load.

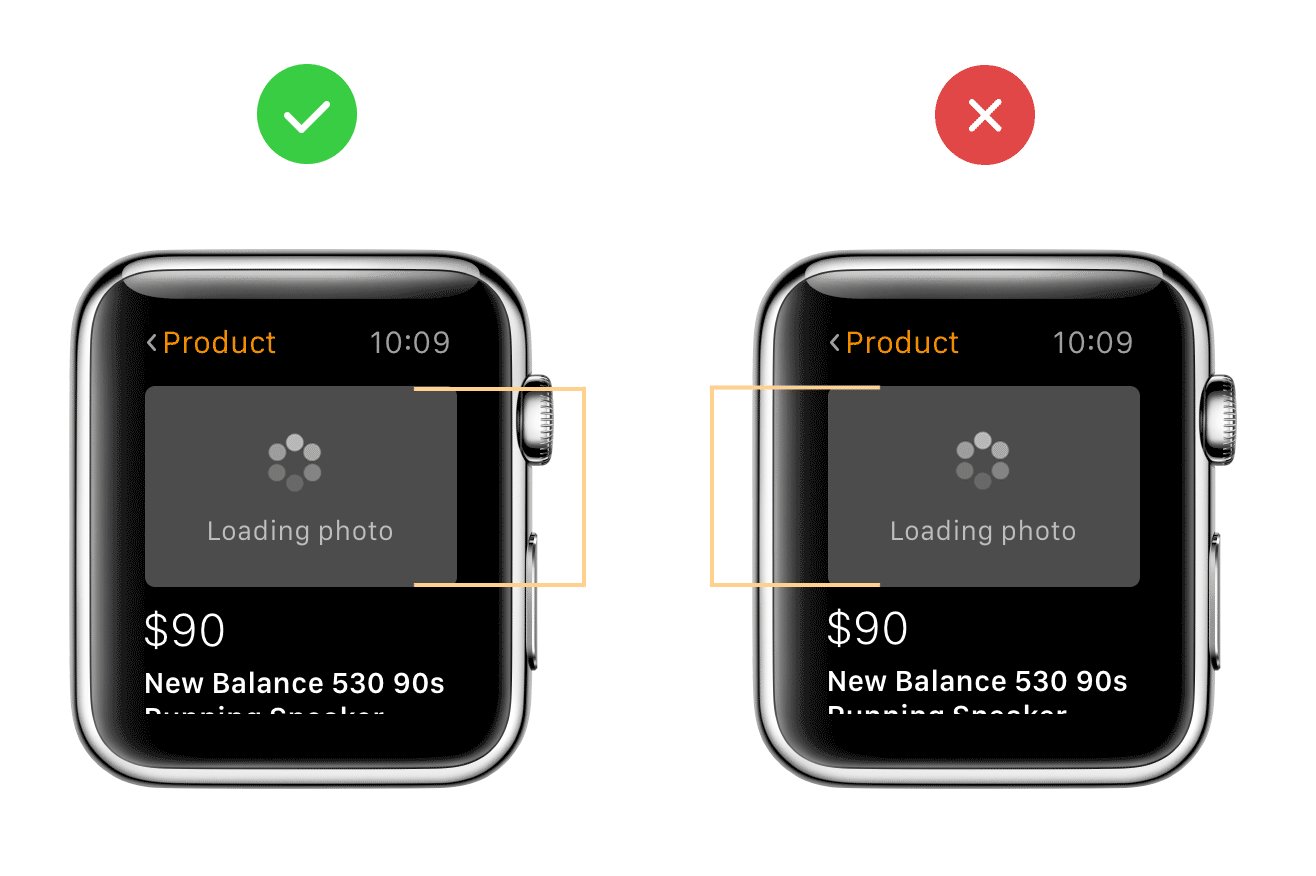
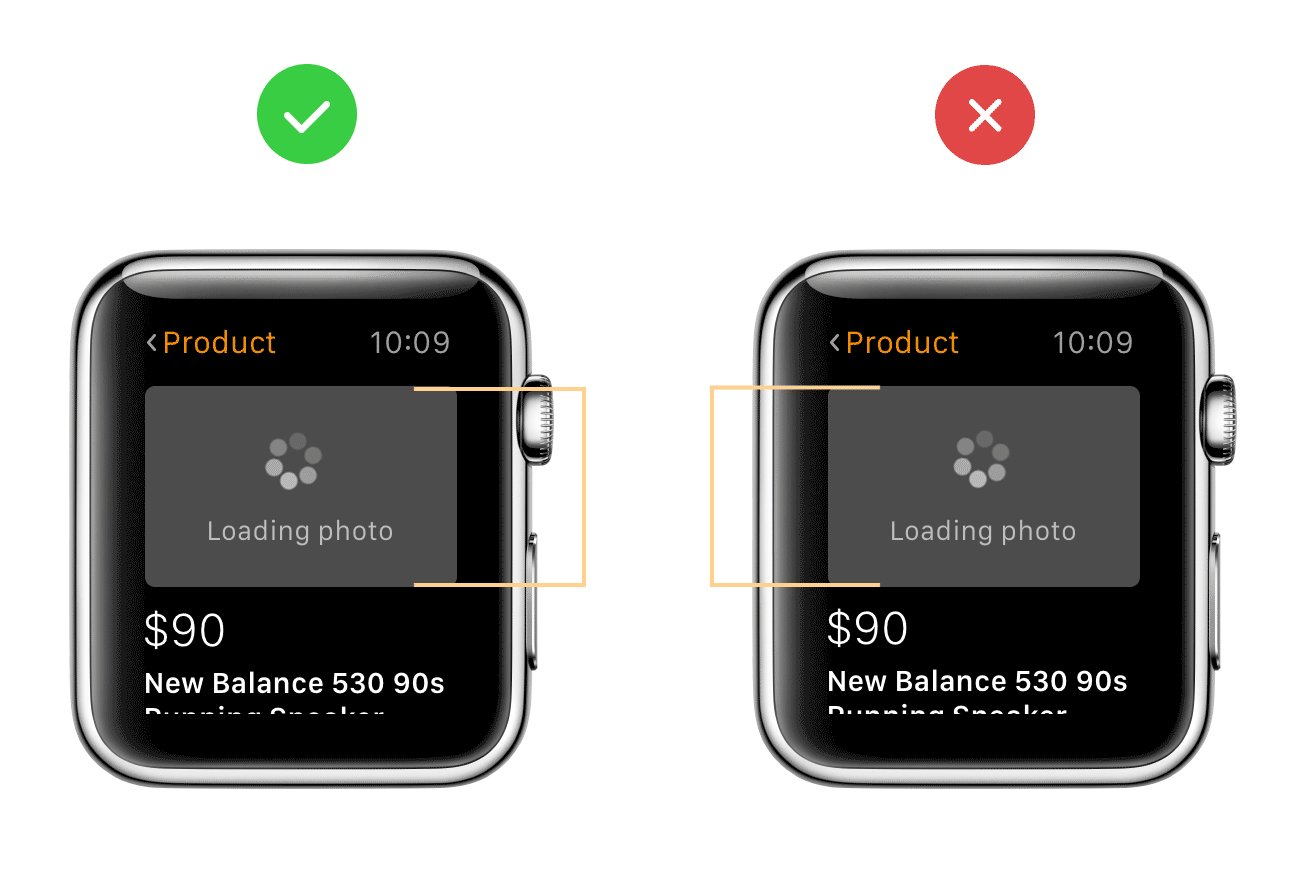
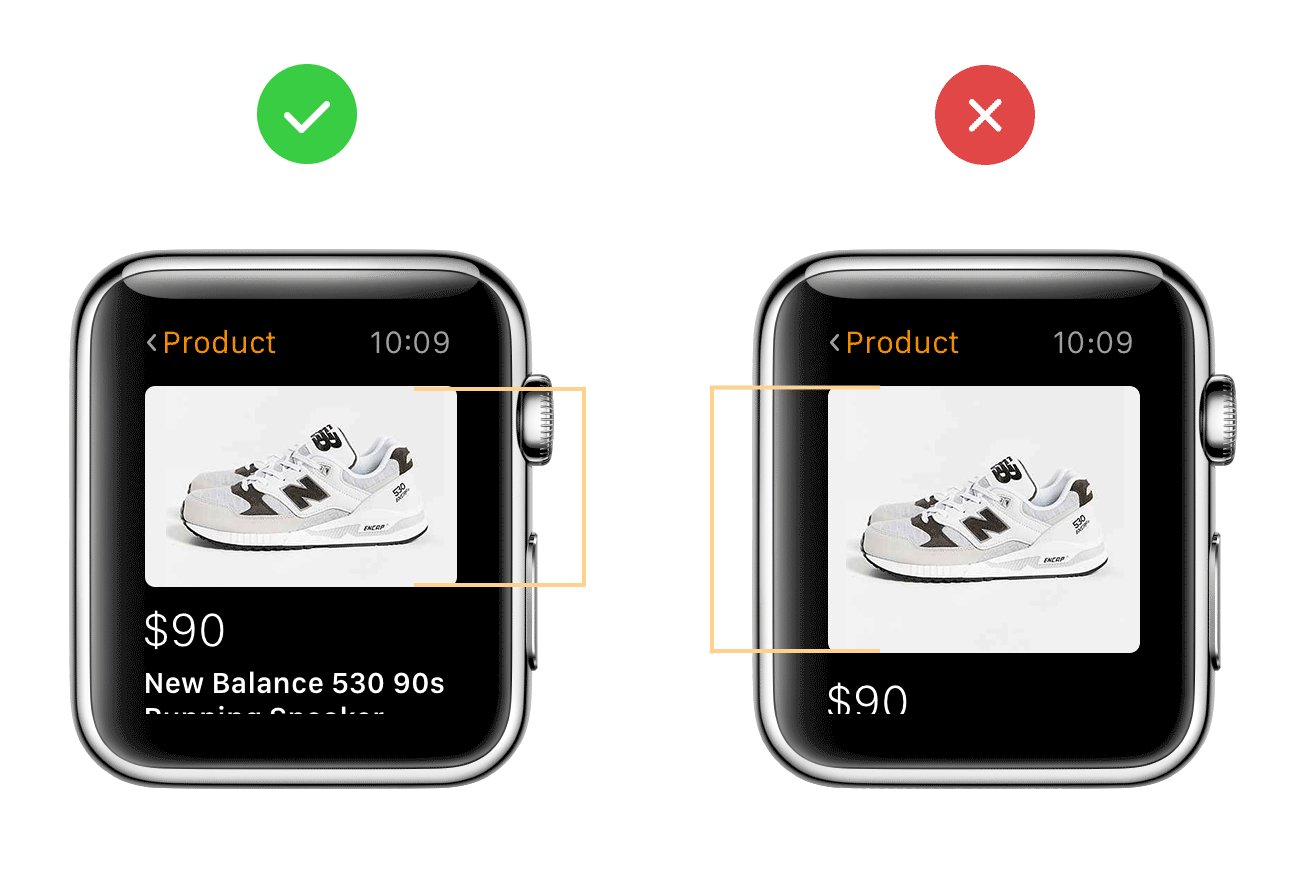
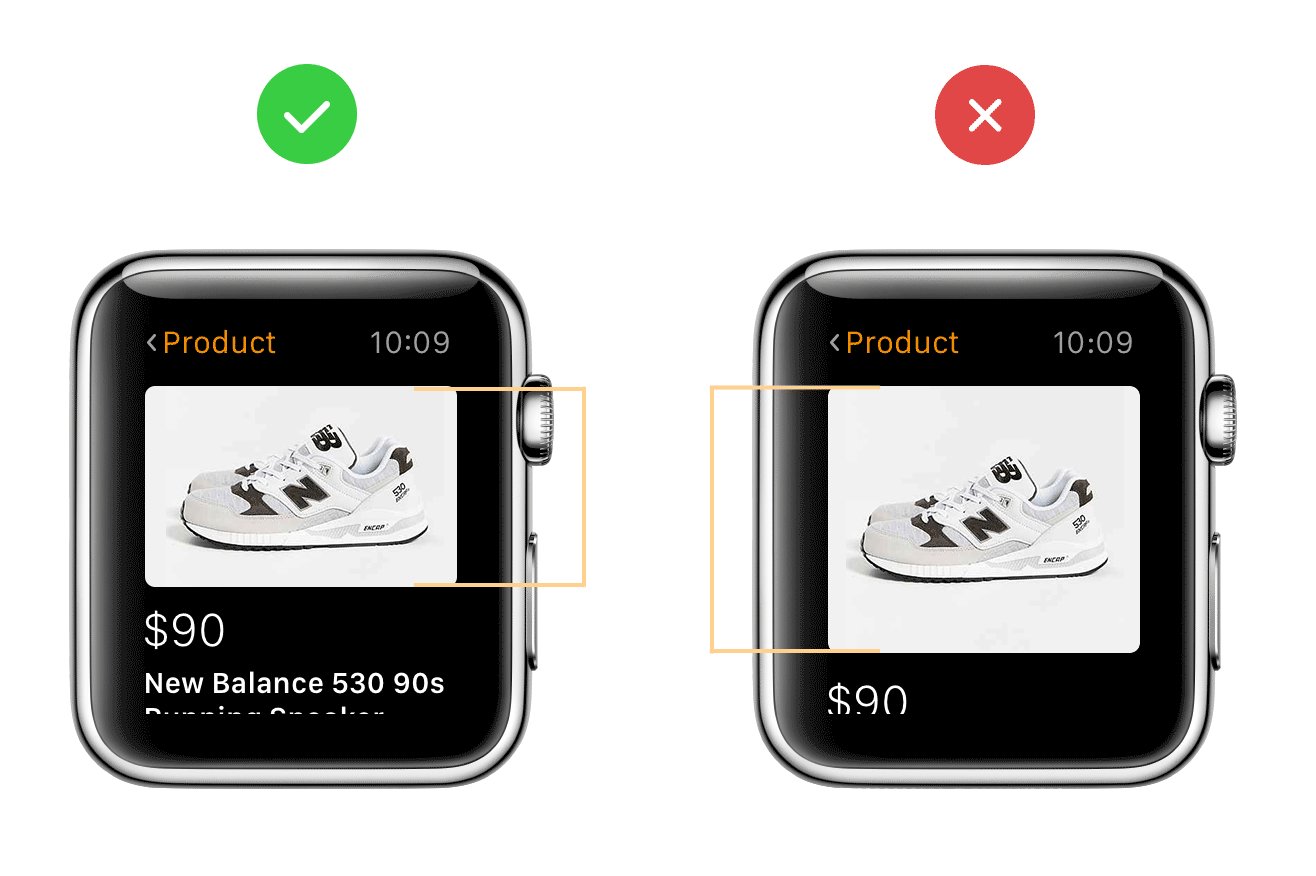
4. Make sure image placeholder has the same size as the image
Otherwise once the image will load, the rest of the content will "jump" and disorient the user (especially if he started scrolling).

5. Order your content wisely
With a very short interation time it's tremendously important to show the right content as fast as possible.

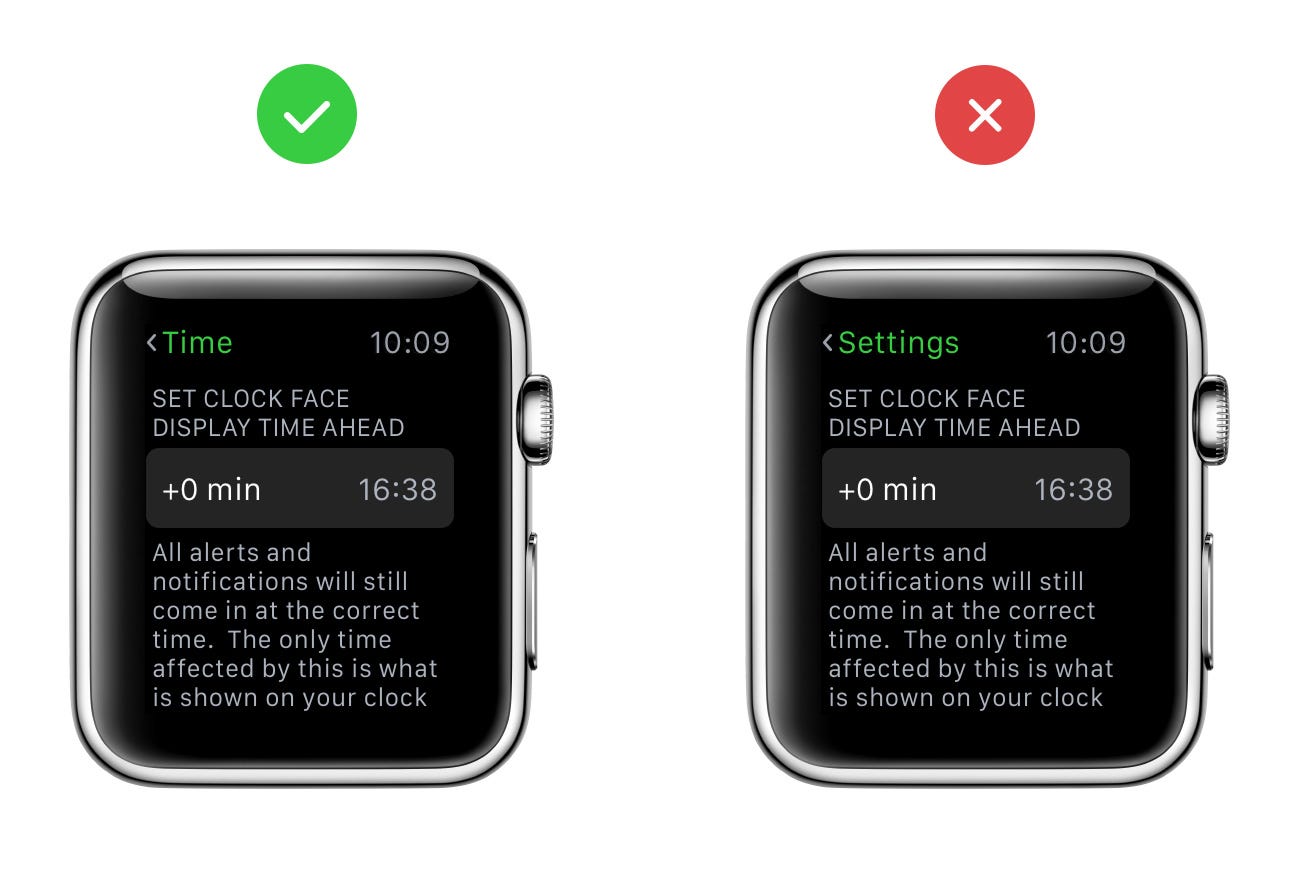
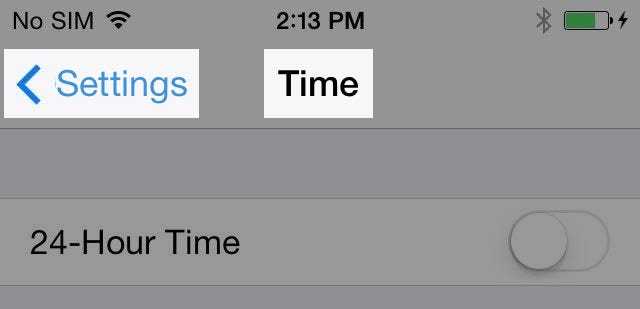
6. The back button on Watch doesn't have a label. It's place taken by the screen title.


On iPhone/iPad we used to have both title and back label at the top of the screen. Watch doesn't have enough space for both, so Apple decided to leave only the title of the screen that user is currently looking at.
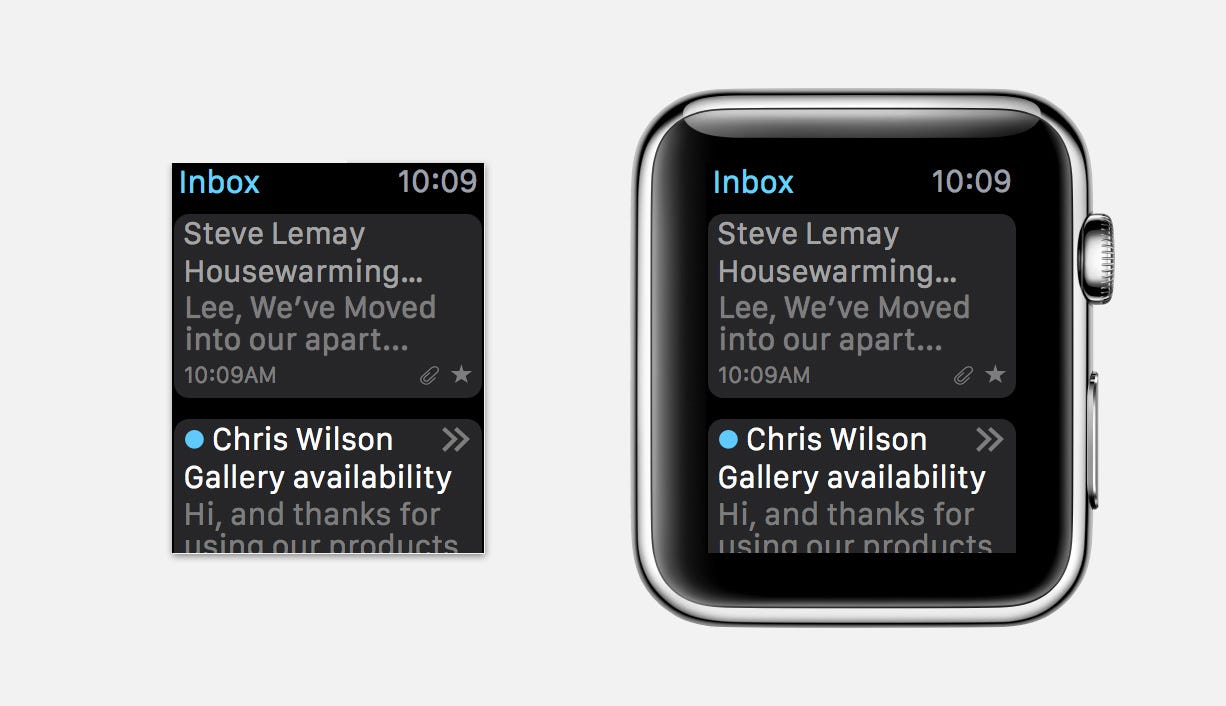
7. Make elements big
Bigger is better. Make sure every clickable element is at least as big as 75 px for 38 mm Watch or 80 px for 42 mm.

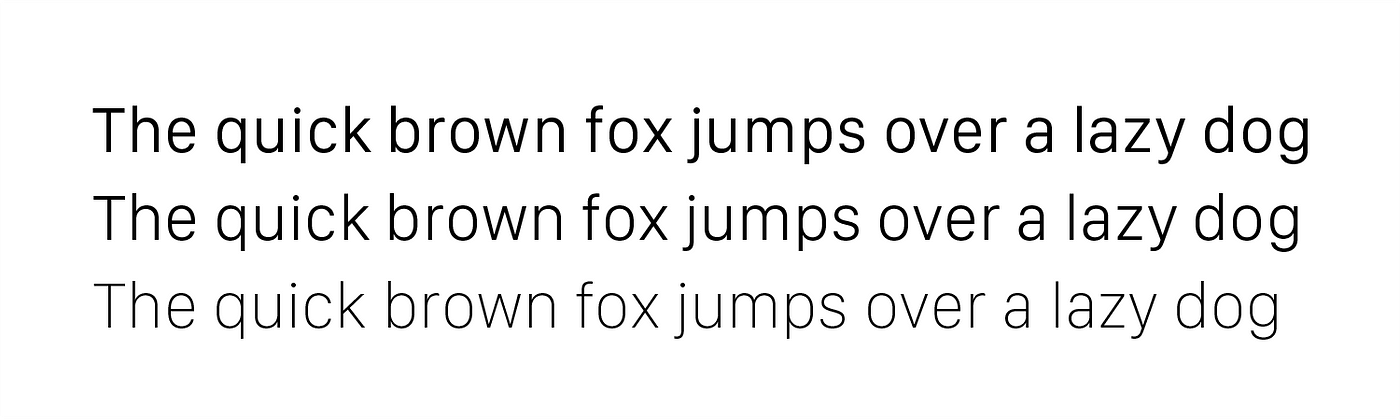
8. Use the right font (SF Compact)

Apple has two different fonts for mobile/desktop and for Watch. San Francisco font family has Compact version for Watch. Comparing to the regular version it has more free space between characters that makes it more legible in small sizes.
9. Adjust your icon for Watch
App icons on Apple Watch are displayed in circle and significantly smaller then on mobile. Most probably scaling your regular app icon to Watch size will not work well. Here are some tips that will help you to make sure your app stays recognisable on Watch.
Remove text, make the glyph more minimalistic

Simplify the graphics for a small size

Adjust to Watch functionality
Is your dedicated Watch app doing the same thing as your mobile app? Sometimes Watch app has just a complimentary functionality, like Camera app which used on Watch as a shutter for the iPhone camera. Try to adjust your icon to represent this difference in functionality.

10. Don't worry about the padding in Sketch/Photoshop

It bothers my eyes how close the content is to the edges in Photoshop/Sketch document while designing for Watch. I'd never let it happen on web or mobile, but for Apple Watch it's important to keep in mind that it has a hardware bezel that will add a natural padding to the app.
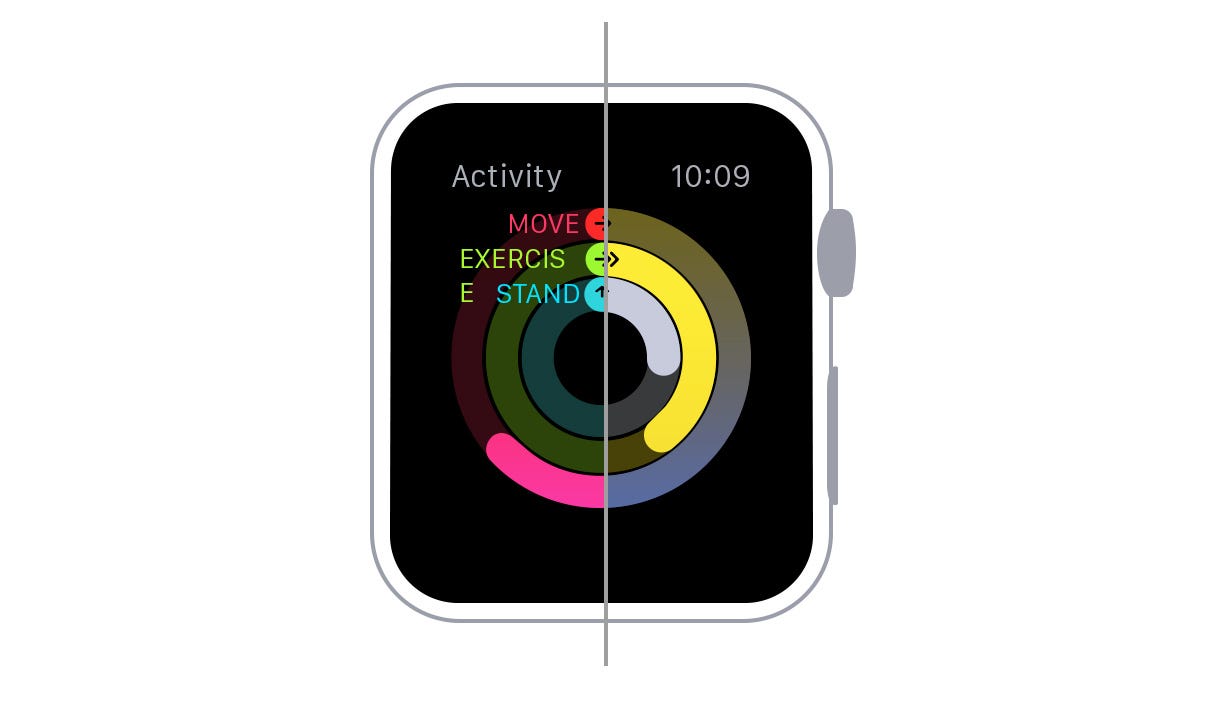
11. Be aware of color blind users

Always check how your interface will be seen by color blind users.
Design App For Apple Watch App
Source: https://medium.com/design-idea/11-tips-for-designing-apps-for-apple-watch-4b6cc2cb11d3
Posted by: weberneart1942.blogspot.com

0 Response to "Design App For Apple Watch App"
Post a Comment