The Ultimate Web Design Tool
53 web design tools to help you work smarter in 2021

There are so many great web design tools around these days, created to help you with mockups, frameworks, testing, and more. You'll also find an abundance of downloads on the many elements that make up good web design, including but not limited to VR, animation, colours, and typography.
No matter what problem you're trying to solve in your web design workflow it's likely that someone has made a tool for it, whether it's a standalone utility or a feature within a larger app. The even better news is that so many of these great tools are free, although this does make the array of tools on offer far more daunting to choose from.
To help web creatives out, we've rounded up what we think are the best tools around right now (for a more specific list, see this UI design tools roundup). As this is quite a long list, we have arranged the tools into sections to make the article easier to navigate. On this page, you'll find complete web design software such as Sketch and Adobe XD, followed by more basic dedicated wireframing tools, and web design frameworks and libraries. On page two, there's a range of smaller, more specialised tools for everything from working with images to ensuring inclusivity in your work.
While you're here, you might want to check out our roundup of the best web hosting services, and choose one of the best website builders, too.
Complete design tools
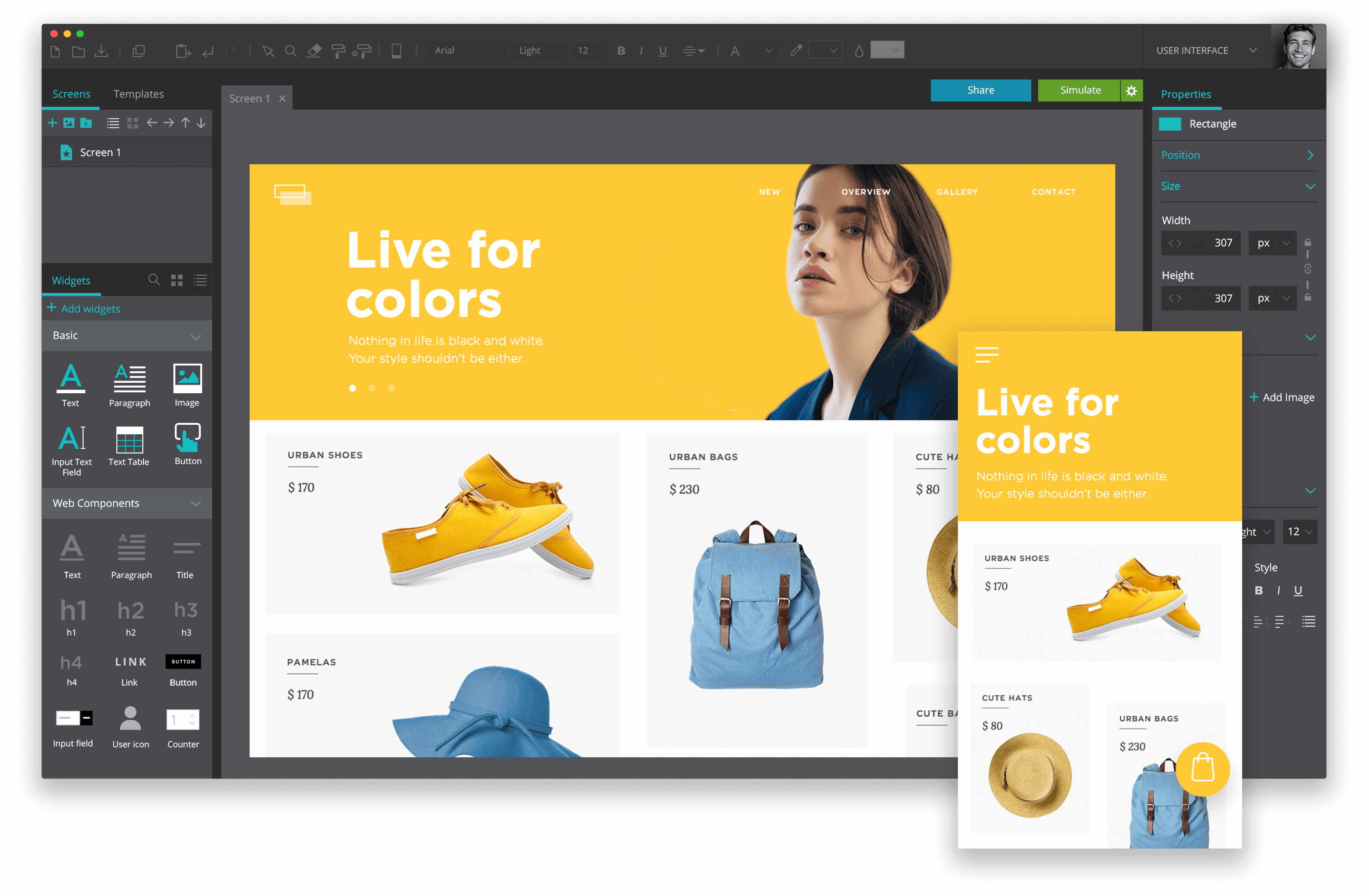
01. InVision Studio

InVision Studio aims to cover all bases and be the only UI tool you'll need. It comes with a bucketload of features to help you create beautiful interactive interfaces, including tools for rapid prototyping, responsive and collaborative design, and working with design systems.
If you're already using InVision with tools like Sketch, there's quite a bit of crossover in features. However, Studio's power lies in the prototyping department, especially if your design involves animation. Rapid prototyping will allow you to create complex and imaginative transitions, enabling you to really achieve the level of animation you desire. Simply figure out how you want to your UI to look at the start of its transition, and then design the end result. InVision Studio works the rest out for you.
On top of that, you can create these custom animations and transitions from a number of gestures and interactions like swiping, clicking, and hovering.
When you're all done, export your prototypes through InVision and invite people to collaborate. You can view your project on its intended platform – a great way to explore and test your design. Clients will then be able to comment right onto the design.
To top that, you can stop thinking about creating numerous artboards for multiple devices – Studio's layout engine will adjust your design to any screen automatically. This timesaver gives you space to think so much more about your design.
02. Sketch
![Sketch has replaced Photoshop as the UI design tool of choice for many web designers [Image: Bohemian Coding]](https://cdn.mos.cms.futurecdn.net/xWMD7haF58v8Tvv3AhGSi9.jpg)
Bohemian Coding's Sketch is one of the most widely-used web design platforms; it's a highly powerful vector-based tool for building interfaces and prototypes in a collaborative way. Sketch was built especially for making websites and apps so there are no unnecessary features cluttering your interface and it's faster and more efficient than software that has a broader scope.
Rory Berry, creative director at Superrb, made the switch to Sketch a few years ago, and highly recommends it. "Compared to Photoshop, sorting all your documents and making revisions on Sketch is much easier," he begins. "Sketch has small documents whereas Photoshop has large ones. Due to it being a vector-based app, the file sizes are dramatically smaller compared to Photoshop."
And that's not all. "The built-in grid system in Sketch is great and makes interface design much easier. I think the overall UI and minimal feel makes it much cleaner to design in and user friendly. Photoshop seems very complicated in comparison."
The community offers hundreds of Sketch plugins to make your design workflow easier and smoother.
The downside of Sketch is that it's only available on Mac, and there are no plans to support other operating systems. This has been a problem, as designers will often want to share .sketch files with developers using Windows. Fortunately there is now a "Sketch for Windows" application called Lunacy that will open and edit .sketch files and eliminate most of this pain - read about it in the Exporting and Converting section of this article.
Don't miss our top tips for using Sketch.
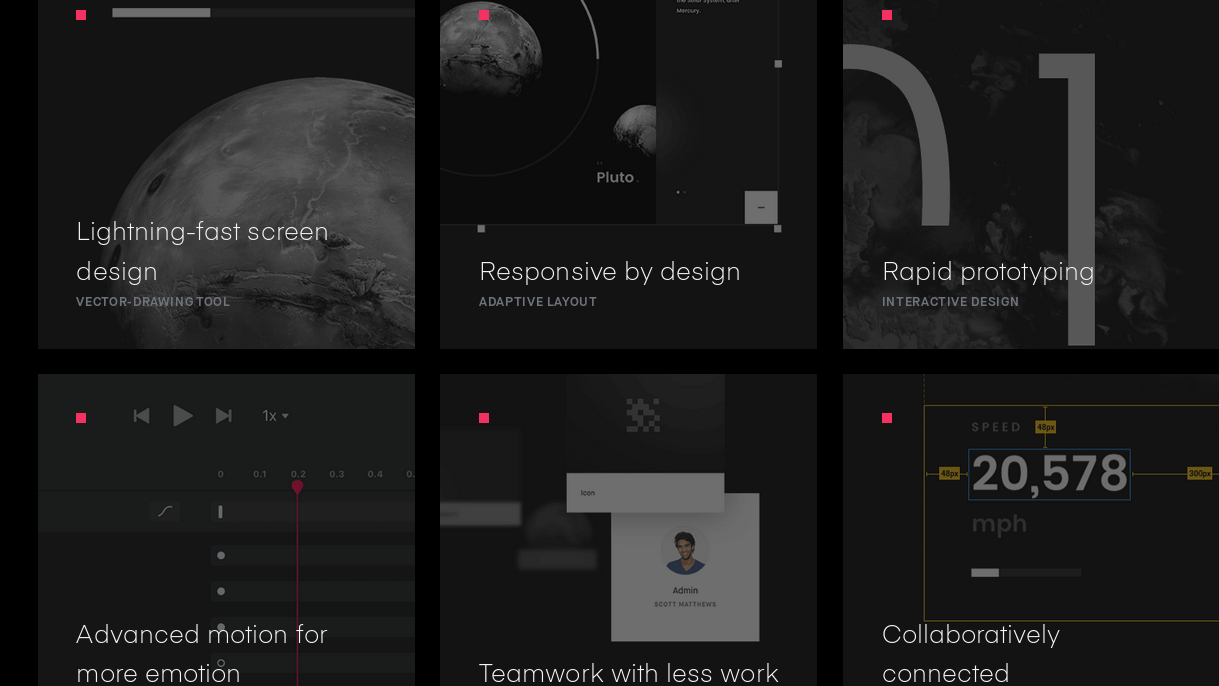
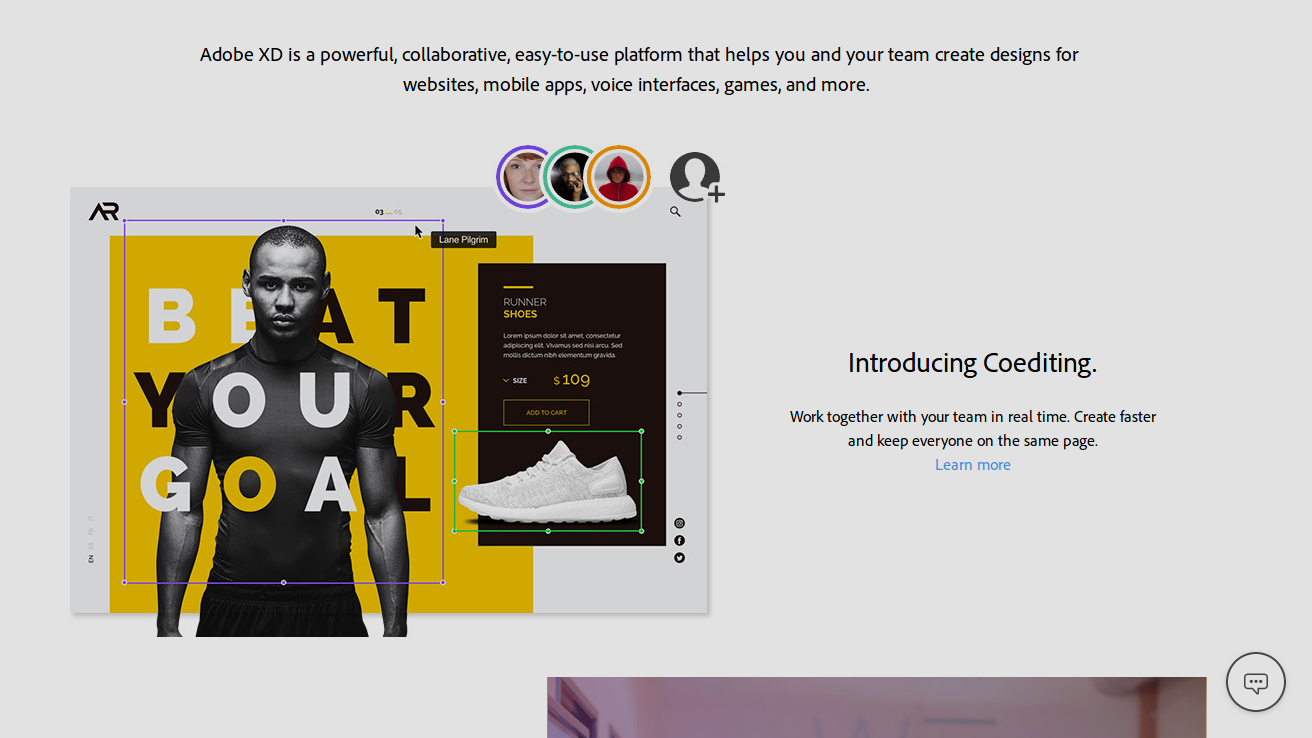
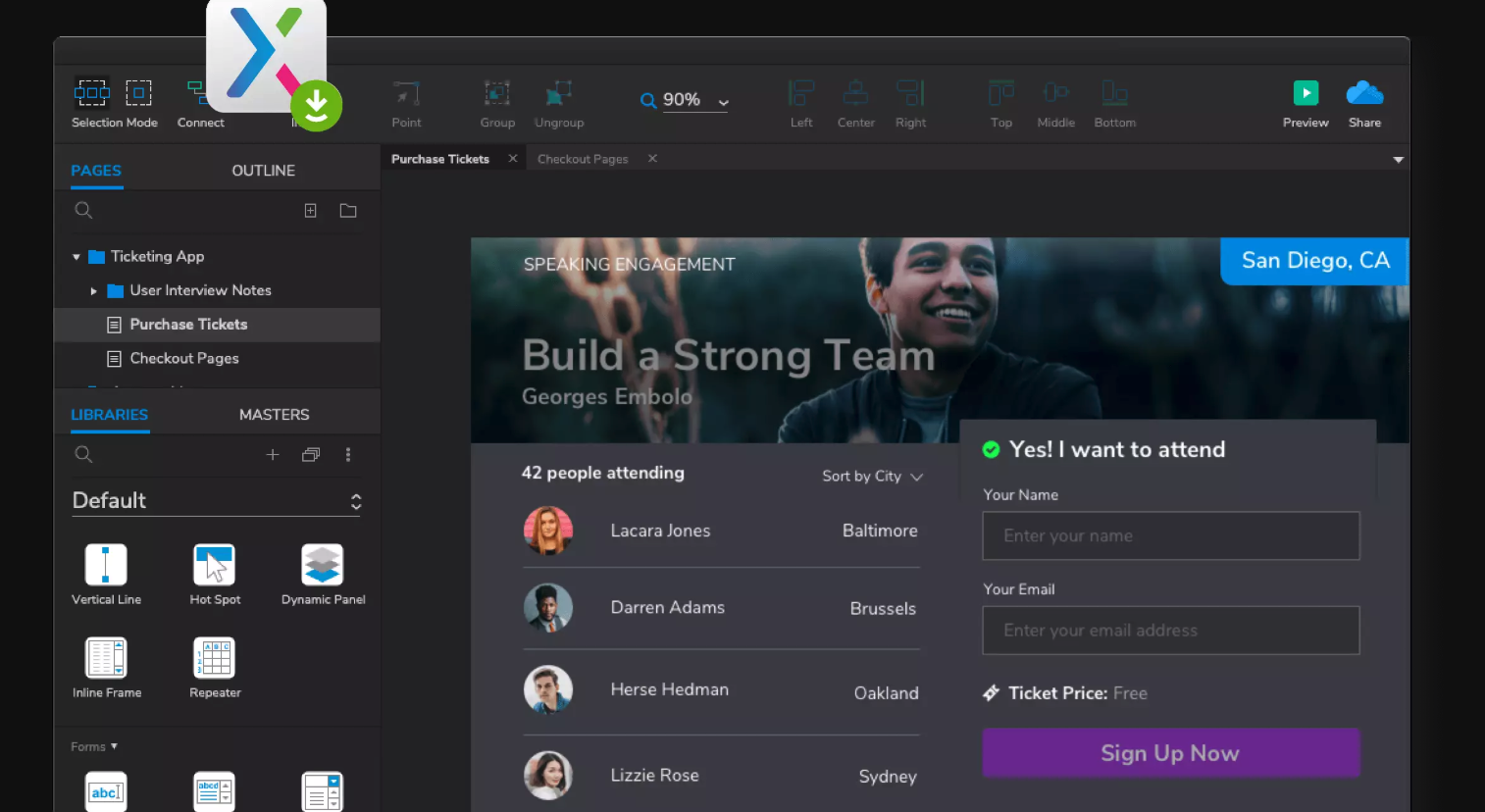
03. Adobe XD

Adobe XD offers the best environment for digital projects under the Adobe Creative Cloud suite. If you're a keen Adobe user and new to XD, you may not find the interface very 'Adobe'-like to begin with. However, it does stack up to the other leading tools out there. It is a jump if you've been designing in Photoshop for a while, too, but very worth it for UI design.
This vector design and wireframing tool keeps getting better, with additions such as support for auto-animation ensuring the tool can keep up with the latest trends in UX. XD includes drawing tools, tools that enable you to define non-static interactions, mobile and desktop previews, and sharing tools for giving feedback on designs. It allows you to select a device-specific artboard size for starting a project, and you can even import popular UI kits, for example Google's Material Design.
Crucially, Adobe XD integrates with the rest of Creative Cloud, which means you'll be able to import and work with assets from Photoshop or Illustrator easily. If you already use other Adobe apps, the UI will feel nice and familiar and shouldn't present too much of a learning curve.
Andrei Robu, design director at Robu Studio in Barcelona, is among its fans. "For quick mockups it's great," he says. "It's a very light interface, with lots of photos loaded in, and great for moodboards. The prototyping is very useful to show clients how stuff works, especially because you can push the content online right away."
Ellis Rogers, graphic designer at Receptional Ltd also recommends it. "When the design/prototype or wireframe is complete, Adobe XD allows you to very quickly select elements and create page transitions for a working prototype, which can be shared via a link," he explains. "The link also allows you to gather feedback per page, keeping it all organised. The link can be updated within Adobe XD so the client can always see the latest version without having to worry about incorrect versions. It's an absolute joy to work with."
04. Marvel

Marvel is another web design tool that's great for producing quick ideas, refining an interface to how you want it to look, and building prototypes. Marvel offers a really neat way of building pages, allowing you to simulate your design through a prototype. There are some wonderful integrations for inserting your designs into your project workflow. Interestingly, there's an integrated user testing feature, which is still fairly unusual in the web design toolscape. It's all online too, so no need to download anything.
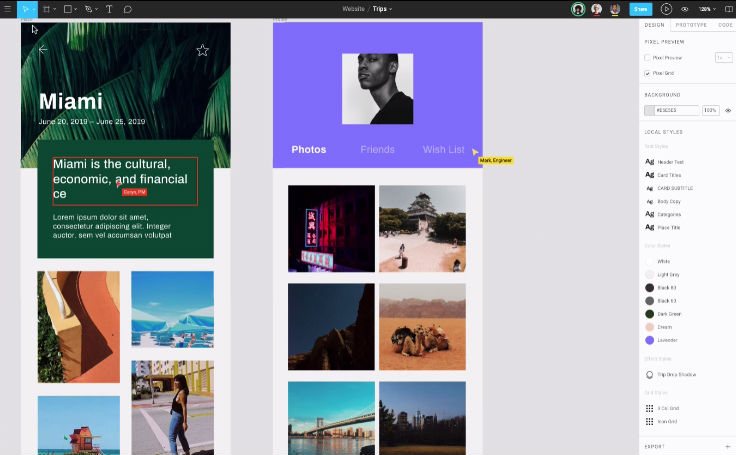
05. Figma

Figma is an interface design tool that enables multiple designers to collaborate in real-time. This is very effective when you have multiple stakeholders in the project that are involved in shaping the outcome. It's available in the browser, or on Windows, Mac or Linux, and there are both free and paid versions depending on what you use it for.
Here are some of its outstanding features:
"Figma has a similar USP as Sketch, with the exception of being cross-platform," explains front-end designer Benjamin Read. "When I used it to create a couple of icons I found the workflow incredibly smooth. It took me no time to learn and had the added benefit of being collaborative: you can share graphics with others within the app."
"I've been trying to switch to Linux for my work and sometimes we use Windows, so Figma makes sense to me from a practical standpoint," he adds.
Freelance content writer and artworker David Eastwood also has good things to say about Figma. "It's also been a really useful tool when we've needed to quickly mock MVTs; sometimes small additions to an existing layout. We love that you can quickly create designs for desktop, tablet and mobile."
06. Affinity Designer
![Affinity Designer is as powerful on iPad as it in on desktop [Affinity Designer]](https://cdn.mos.cms.futurecdn.net/tuoe8fbdQ4eaBZz7X9kTie.jpg)
"Serif's Affinity Designer has been dubbed the 'Photoshop killer' by some, and it's easy to see why," says product designer Dan Edwards. "There were a few features I really enjoyed, including adjustable, non-destructive layers. This essentially means you can adjust images or vectors without damaging them.
"The 1,000,000 per cent zoom was just bliss; it's especially useful when working with vector art, as you can really get in close. The undo and history features are also really handy: Affinity allows you to go back over 8,000 steps!"
"When it comes to designing, the UI feels familiar. When moving from Photoshop, everyone seems to want to start over, which can pose a real challenge. What Affinity has done is to keep the layout familiar, while tightening everything up and hiding distractions. I was easily able to jump straight in and get designing."
Affinity Designer is also available for the iPad. And note that this is not the scaled-down mobile app version you might expect: it's the same full version you get on the desktop.
Don't miss our guides to using the Pixel persona, the Export persona and the Pen tool in Affinity Designer. Also note that Serif also makes a Photoshop alternative, Affinity Photo and an InDesign alternative, Affinity Publisher; all of which play together nicely.
Mockups and prototypes
07. UXPin

The next web design tool in our list is UXPin. This dedicated prototyping app is available for Mac, Windows, or in the browser. With most other design tools you can only mimic interactions by linking different elements on your artboard, UXPin gets closer to the code and enables you to work with interactive states, logic, and code components.
There are integrated element libraries for iOS, Material Design and Bootstrap, plus hundreds of free icon sets, to help you on your way. UXPin also has accessibility features to ensure your designs stay in line with WCAG standards, which we applaud.
You can create your first prototype in UXPin for free, and if it suits you switch to a paid monthly subscription (team memberships are available). UXPin also has great integration with Sketch, so it could be one to introduce into your workflow if you're a Sketch fan that finds its prototyping capabilities limiting.
08. Proto.io

Proto.io is a top application that allows for the inception of lifelike prototypes that begin with rough ideas and end with fully fledged designs. The tool also provides you with a range of possibilities for your projects, including detailed and custom vector animations.
You can start by developing initial ideas with a hand-drawn style, work them into wireframes, and finish them off with a high-fidelity prototype. The Sketch and Photoshop plugins help if you want to design using other tools, but Proto.io handles the end-to-end design process well. Other features – user-testing, for example – will help validate your designs. This is an all-in-one solution with a great number of trusted brands already using it.
There are a bunch of great demos to start playing with, and you can really see just how easily this end-to-end solution could replace a number of tools currently in place. Proto.io also offers assets managers, developer guides, and the ability to record your prototype, making it one of the better prototyping tools out there.
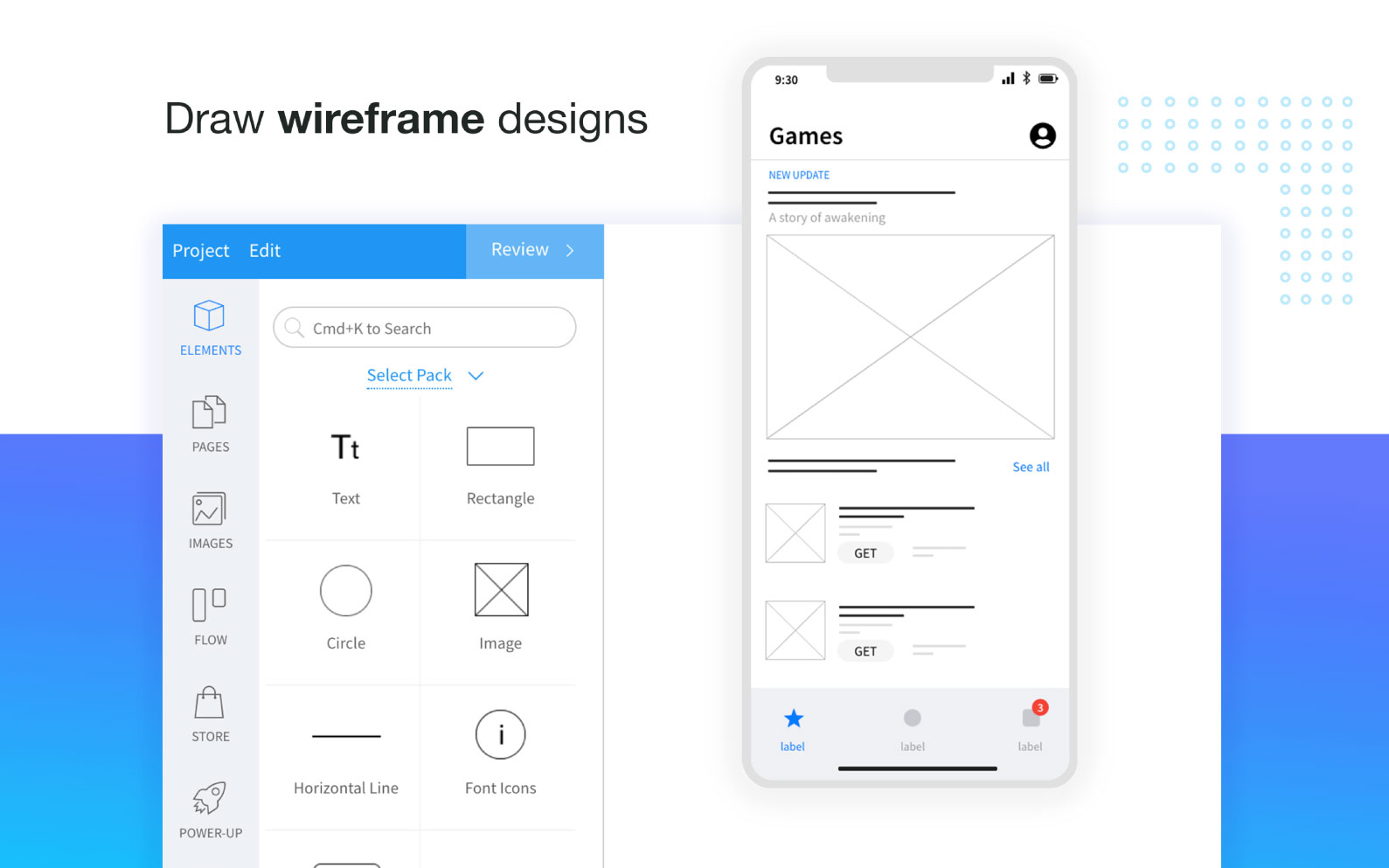
09. Balsamiq

If rapid, efficient wireframing is what you're looking for then Balsamiq is a strong suggestion. You can quickly develop a structure and layouts for your projects with ease. Drag-and-drop elements make life easier, and you can link buttons to other pages. By wireframing, you can quickly start to plan your interfaces and share them with your team or clients. Balsamiq has been going since 2008 and prides itself on its low-fidelity, fast, focused no-nonsense approach.
10. ProtoPie

Web design tool ProtoPie allows you to create complex interactions and get close to your design's ideal end function. Perhaps the standout feature is the ability to control the sensors of smart devices in your prototype, such as tilt, sound, compass and 3D Touch sensors.
Depending on your project, this is a great tool for those that want to encompass native app features. It's easy as pie and no code is required.
11. MockFlow

MockFlow is a suite of applications for wireframing and planning websites. WireframePro helps you to set out your initial idea and then iterate until it's just right - there's a UI revision tracker to help you with this. It comes with thousands of pre-built components and layouts that you can adjust to meet your requirements, and there's a preview mode for presenting your work to colleagues and clients.
Once you've done your wireframes, the rest of the suite can help you with other aspects of planning your website including information architecture, making a style guide (this can be generated automatically), and working through a sign-off process.
If you'd like to see some other options, check out our roundup of top wireframe tools.
12. Adobe Comp
Adobe Comp is a fantastic web design tool for the iPad that assists in the creation of wireframes, prototypes and layout concepts for web pages. A Creative Cloud-powered intelligent sketchpad, if you like. It has basic templates for a number of layouts for mobile and web, and even print if that's your thing, and you can create quick placeholders by drawing intuitive shapes to represent images, text and more. Comp converts rough outlines into straight lines, circles and rectangles.
Bewilderingly, Adobe has not seen fit to include direct export to XD – crazy! – despite a long-standing request that has been under review for what seems like forever. However, exporting to Photoshop is built-in (along with Illustrator and InDesign), and once tweaks to your mockup are made in the ubiquitous image editor you can then export from there to XD. Despite this unwelcome extra step in the Adobe devotee wireframer's user journey, Comp fully deserves its inclusion in this list with its go-anywhere capabilities, ease-of-use, and impressive UI.
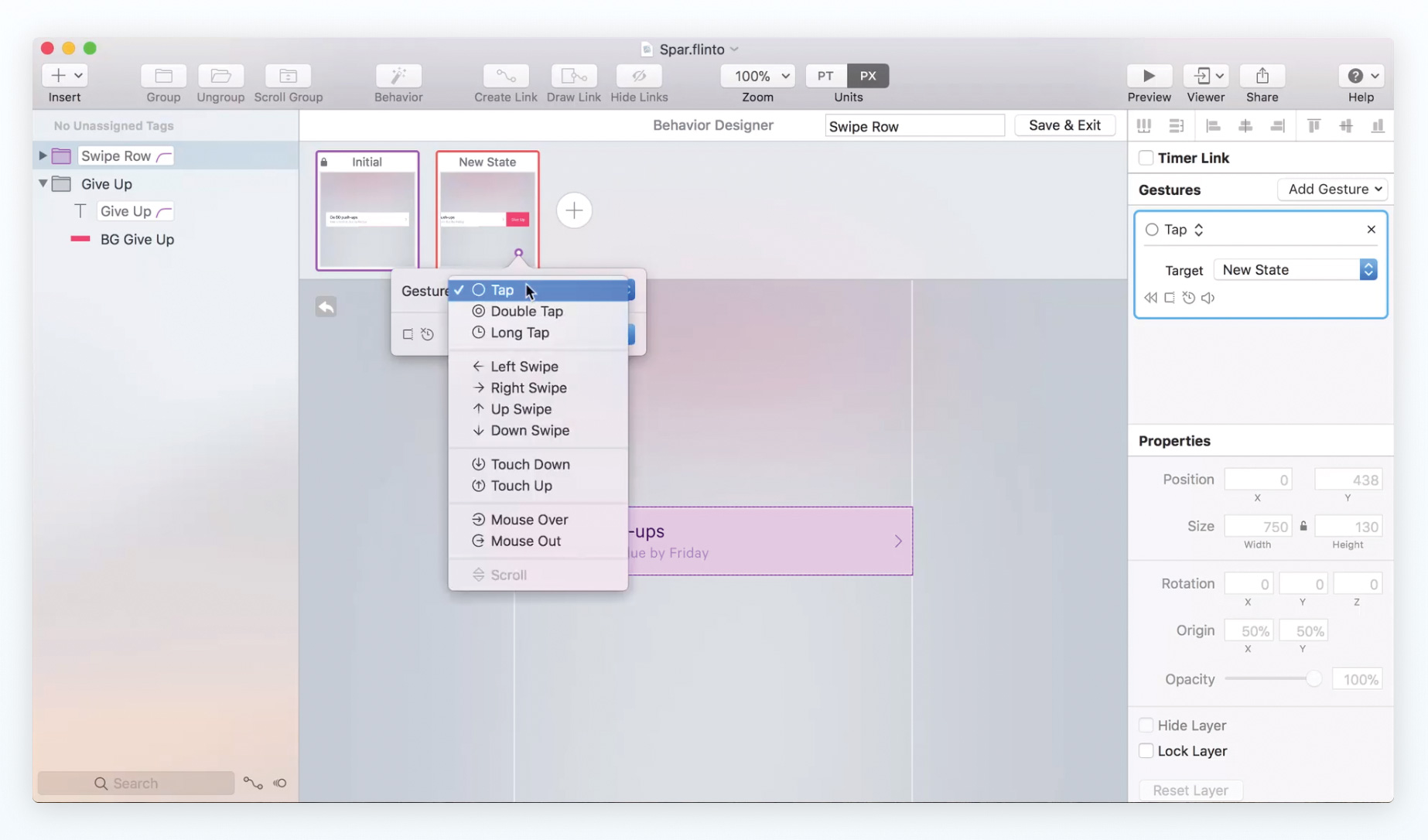
13. Flinto

Flinto is a design tool that allows you to create unique interactions within your designs. You can utilise a number of gestures, and make easy transitions by designing the before and after states. Flinto simply works out the differences and animates for you – super helpful.
Bear in mind that this is iOS only, but it will feel familiar when you start using it. There's documentation online to help you on your way, and importing from Sketch and Figma is straightforward too.
14. Axure

Axure has always been one of the best wireframing tools on the market, great for complex projects that require dynamic data. With Axure, you can really focus on mocking up projects that are both technical and require key attention on structure and data.
Axure's hand-off process includes the creation of thorough specifications that help developers to create a final product that matches your designs.
15. Justinmind

Justinmind will help with prototyping, and integrates with other tools like Sketch and Photoshop. You can choose your interactions and gestures to help assemble your prototype. It also contains UI kits, so you can put together screens quickly, and it's responsive, too.
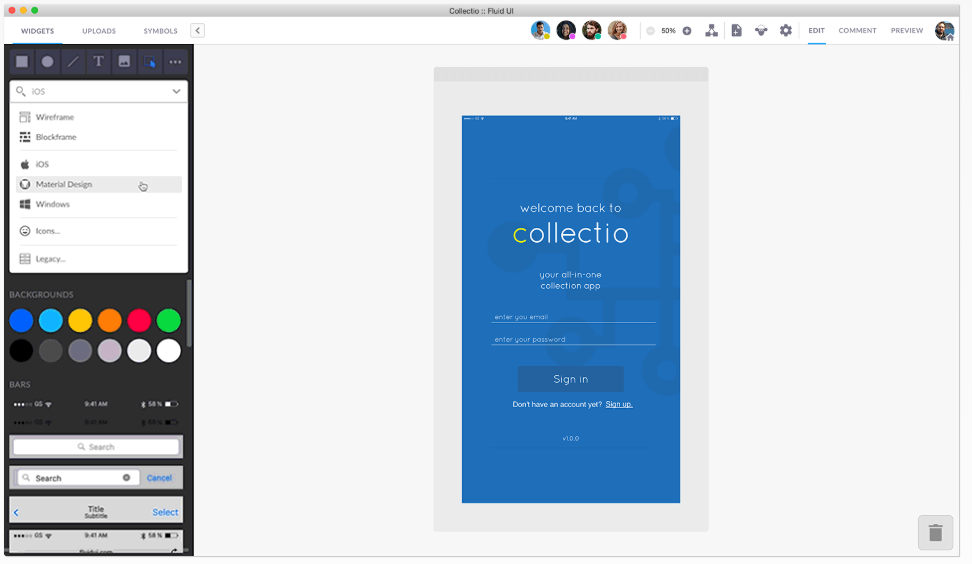
16. Fluid

Fluid is a simple and intuitive tool for building rapid prototypes and working up designs. It packs some nice out-of-the-box assets to get you going with rapid prototypes. Once you've upgraded, it's really easy to assemble your own symbols with your own preferred UI assets. This tool offers very fast UI design, with assets available for both high and low fidelity prototypes.
17. Framer

Framer is a prototyping system that improves communication and collaboration on your team, especially between designers and developers. It is built with design systems in mind, and integrates with your code to generate documentation that is easy to follow and updates automatically. Keeping everyone on the same page and up to date is a core function - so when your code updates, so does your design.
Design frameworks and libraries
18. Bootstrap

Bootstrap is certainly not a new tool, but it has revolutionised development and continues to shape how we build stuff on the web. Features to look out for include responsive containers that are fluid up to a certain breakpoint, and responsive .row-cols classes for specifying the number of columns across breakpoints efficiently.
Bootstrap also has its own open source icon library, Bootstrap Icons, that is designed to work with Bootstrap components.
Find the best free Bootstrap themes in our guide.
19. Startup 4
![Make a Bootstrap site without writing code [Image: Designmodo]](https://cdn.mos.cms.futurecdn.net/7qjWPhEnY7QfdW36dXaVod.jpg)
If you like Bootstrap but don't want to dive into the raw thing, Startup 4 is the easy way; it's an online app with built-in templates and themes for building websites based on Bootstrap 4 with a 12-column grid. You can build your site without writing code using the drag-and-drop interface, but you will need some knowledge of HTML and CSS to finish things up.
20. Vue.js

Vue.js is a framework for building user interfaces, and uses a virtual DOM. As the name suggests, Vue's core library is focused on the view layer.
Look at a code example, taken from Vue's docs, that utilises user input and demonstrates the library's elegance. We'll start with the HTML:
<div id="example"> <p>{{ message }}</p> <button v-on:click="reverseMessage">Reverse Message</button> </div> Notice the custom v-on handler that calls the reverseMessage method. Here's the JavaScript:
var myApp = new Vue({ el: '#example', data: { message: 'Hello Vue.js!' }, methods: { reverseMessage: function () { this.message = this.message.split(''). reverse().join('') } } }); This example populated the paragraph with data and defines the reverseMessage method. Vue is great for those less experienced with complex libraries, but also has a number of plugins to help with development of complex single-page web apps.
21. Pattern Lab

Pattern Lab is a beautiful pattern-driven design tool created by Dave OIsen and Brad Frost. It's based on the concept of Atomic Design, which says that you should break your design down into its smallest parts – atoms – and combine them to form bigger, reusable components – molecules and organisms – that can then be turned into usable templates.
Although at its core it's a static site generator that stitches together UI components, there's much more to Pattern Lab than that. It's language-and tool-agnostic; it enables you to nest UI patterns inside each other and design with dynamic data; it features device-agnostic viewport resizing tools to help you ensure your design system is fully responsive; and it's fully extensible so you can be sure it'll expand to meet your needs.
22. Material Design
![Material Design is a set of principles from Google [Image: Google]](https://cdn.mos.cms.futurecdn.net/jy66eRcpxnSwGUuAGofGFL.jpg)
Material Design is a visual language from Google that aims to combine the classic principles of good design with innovations in technology and science to create a cohesive and flexible foundation your website.
Websites and apps created using the Material Design framework will look modern and be familiar to the user, so people will find it easy to use your product right away. There are many tools available to help with this design system; click Resources on the nav bar to find them.
Next page: Specialised web design tools to address any problem
Current page: Page 1
Next Page Page 2

Tom May is an award-winning journalist and editor specialising in design, photography and technology. He is author of Great TED Talks: Creativity, published by Pavilion Books. He was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
Related articles
The Ultimate Web Design Tool
Source: https://www.creativebloq.com/features/best-web-design-tools
Posted by: weberneart1942.blogspot.com

0 Response to "The Ultimate Web Design Tool"
Post a Comment