Designs For Truck Tool Box
There are more than 1.2 billion websites worldwide, according to the Netcraft January 2020 Web Server Survey. As a result, there's digital abundance — consumers searching for a specific product or service typically have hundreds (or thousands) of websites to choose from. With that being said, it's more important than ever that your site stands out from the rest. If visitors can't immediately find what they're looking for — or your design sensibility obscures this information — they'll leave and go with another brand. So how do you grab the attention of your visitors the moment they land on your website? Start with your website header. This is the first thing visitors see when they arrive and, therefore, sets the tone for your entire site. Get it right and you'll convince users to scroll down, click through your site pages, review your product and service offerings, sign up for your email newsletter, and more. But, miss the mark and you'll see an increase in bounce rates and few conversions. In this guide to header design, we'll dive into key elements and best practices, tackle header design, and provide free templates and tools to help you think outside the box — and ultimately build better headers. A website header is the section at the very top of your page — it's often a banner but can also be a full or half-page that moves out of view as users scroll down your landing page. Some headers have simple white or solid-color backgrounds while others use images or color gradients to make more of an impact. While there are no hard-and-fast rules when it comes to header design, there are some guidelines worth keeping in mind. Here are two lists to consider on header elements and header best practices. Keep the following elements of a header in mind while creating yours. Branding: Incorporate your logo and/ or branding images in the header so visitors can quickly identify your business and form associations. Call-to-Action (CTA): Some headers include a brief CTA such as a newsletter signup or free trial. The key? Make sure these CTAs are small, simple, and to the point. Minimal Text: Since you're dealing with minimal space, keep your text to a minimum too minimal is the operative word. Your header text might include your slogan or a blurb about your product. Navigation Tools: Incorporate navigation links to other site pages if it makes sense to — these might be links to your product page, sale items, or sign up page. Search Bars: Add a search bar if it works with your header's message so visitors can quickly find what they're looking for. To ensure your header is impactful, follow header design best practices. Keep it simple. The simpler, the better. Too many elements — from colors to text to links — won't allow your header to deliver the basic information required to capture the attention of visitors. Be impactful. Recent data shows the average web page visit lasts less than a minute — meaning, you don't have much time to make an impression. Your header needs to be clear and include communicative design elements that are impactful and stand out from those of competitors. Offer context. New and unique visitors are those who have never landed on your site before. This means your header needs to offer some context regarding your business, brand, or product line, etc. Provide direction: What next? Where do visitors find what they're looking for? From simple search bars to quick navigation tools, it's worth pointing users in the right direction. What does a great website header look like? If you'd rather not build your own from scratch, we've compiled a list of some great free options to get you started. Overture blog template includes a streamlined header with space for your logo along with key links to help visitors find what they're looking for. Clear is a concise blog listing template with a simple and eye-catching header. You can add a page title and navigation elements to help your visitors navigate your site. Hubs4you offers minimalist header design and navigation links to make sure your visitors know exactly what they're looking at when they land on your blog or website. (Need more free design templates? Check out the HubSpot Asset Marketplace.) Wondering how to design your own blog header? Let's dig a bit deeper into what it takes to create a customized header. First you need to find the dimensions of your existing header, which are measured in pixels across width and height. Start with your website's administrator or website layout area — the exact format will vary across hosting providers and website platforms — and look at the header dimensions are listed. (If the dimensions aren't there, try right-clicking on your website's current header and saving the image. Then, select the image and right-click Properties to find its dimensions.) Once you've identified the required height and width, you can either build a header in a paid image editing program, such as Photoshop, or by using free tools, like Gimp or Microsoft Paint 3D. No matter which method you choose, open your new header in your image editing tool to adjust its size. If you're using Paint 3D, for example, open the image and then select Crop in the upper left-hand corner. Then, adjust the width and height accordingly on the right-hand sidebar. You can adjust both dimensions independently or select Lock Aspect Ratio to ensure the proportions of your photo remain the same. Photo editing programs also let you add text effects and background colors to your header image. Once your custom header is complete, you'll need to upload the header to your website. If you're looking to go beyond basic text and images to include search bars, navigation links, or other media elements, you'll need some website development expertise and experience — or you can use site building tools to help build a better header. CMS Hub, HubSpot's content management system, is a full-featured site builder and content management tool. It integrates with your HubSpot CRM and other Hubs (and associated metrics) to give you a clear picture of visitor traffic, conversions, and click-through rates. When armed with the right information and tools for your business, you'll be well-equipped to create impactful, effective headers for your website. Weebly lets you quickly create and edit your website with a variety of tools and templates. Build headers that suit your style and brand to capture visitor interest. Wix allows you to customize any element of your site to create components that work best for your brand. With easy mobile editing and SEO capabilities, Wix will help you ensure your header stands out. Header design seems like a simple task — however, translating multiple elements and operations into a clear, concise, and contextual design isn't always as straightforward as you may think. So, be sure to keep header elements and best practices in mind, use the right tools and software, and incorporate templates for support and direction. 
Common Header Elements and Best Practices
Website Header Elements
Header Best Practices
Website Header Design Templates
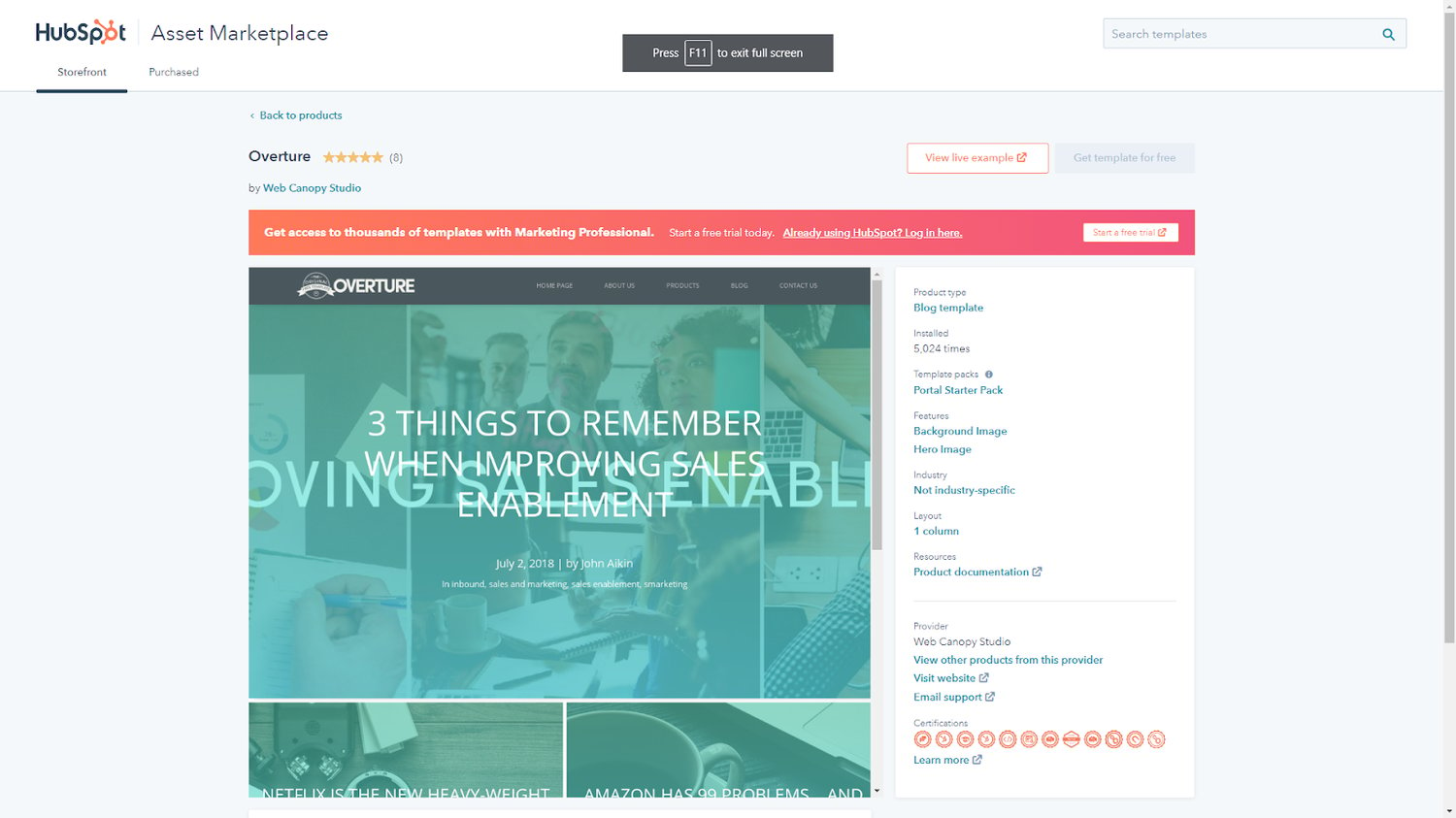
1. Overture

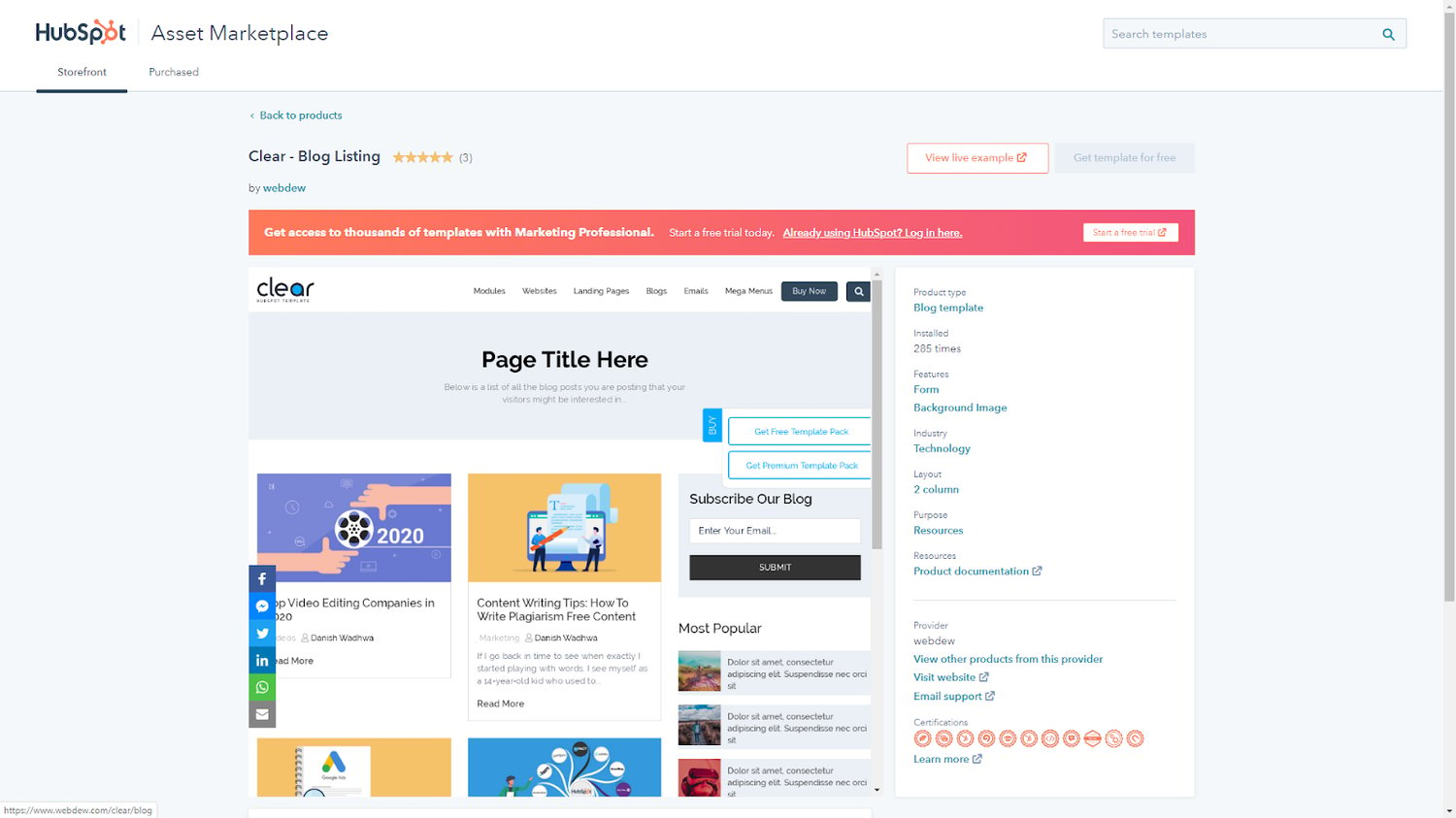
2. Clear

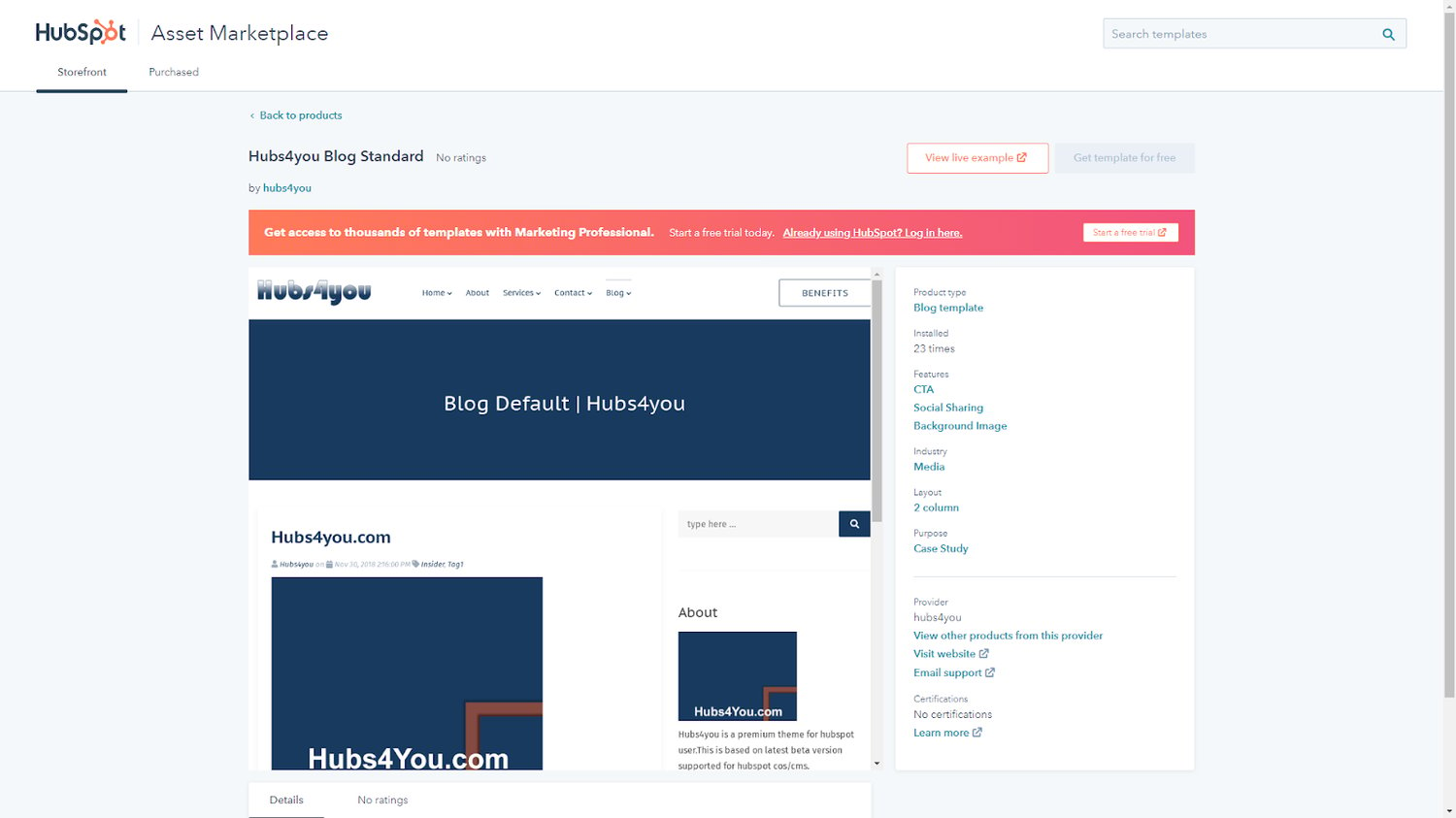
3. Hubs4you

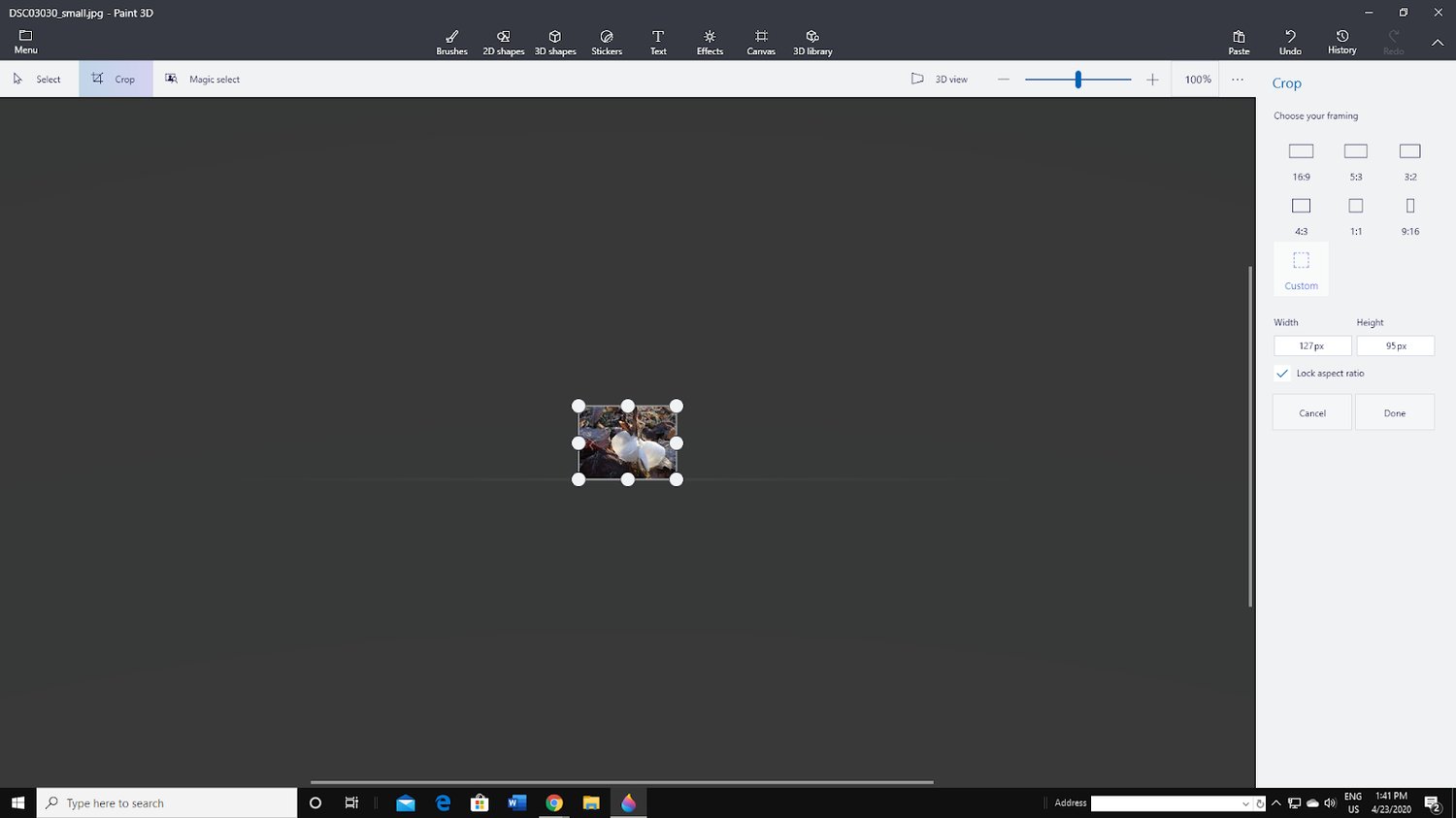
How to Design a Blog Header

Tools to Build a Better Header
1. CMS Hub

2. Weebly

3. Wix

Ready to design your header?


Originally published Apr 27, 2020 5:41:33 PM, updated September 09 2020
Designs For Truck Tool Box
Source: https://blog.hubspot.com/website/header-design
Posted by: weberneart1942.blogspot.com

0 Response to "Designs For Truck Tool Box"
Post a Comment