business card design app ipad
How to Create an Interactive AR Business Card Without Code
![]()
This article originally appeared on Augmentop's blog

Are business cards dead?
When was the last time you've exchanged business cards with someone?
And how long did you keep the other person's card for? Did you take a snapshot of it with your camera phone and tossed it away?
What if you can create a business card that people would keep and remember for a long time? What if your business card is something they show off to their friends and coworkers because of how cool it is?
How would that impact your ability to network with others, create a memorable brand, and leave a great first impression?
At Augmentop, we are breathing life back into the dying business of business cards, brochures, mailers, and magazine ads by turning them into interactive augmented reality experiences that showcase your work and brand in an engaging and memorable way.
Over the past couple of months, we've experimented with various ways of augmenting print marketing material with interactive animated experiences that run natively in the browser, and we created several prototypes to validate our vision for the future of print marketing.
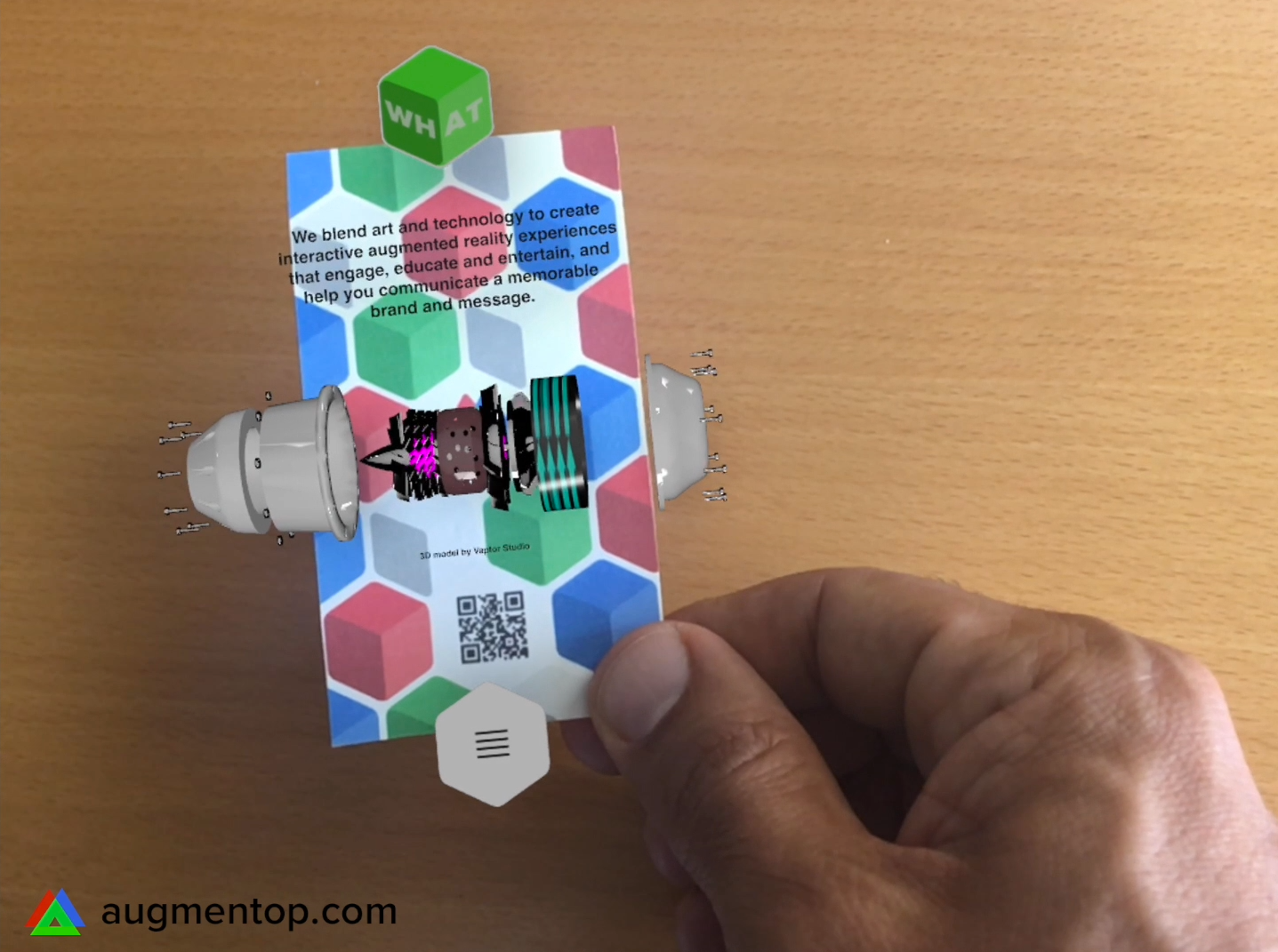
We were mostly blown away by the response we got when we shared a video of our interactive AR business card on social media, and the dozens of emails we have received from people asking us to mail them our card so that they can "play with it". (When was the last time someone emailed you asking for a copy of your business card?)
Here is what the back of our business card looks like when its QR code is scanned by an iPhone camera:
The AR experience above runs fully in Safari on iOS, and requires no additional apps to be installed. And it was created using Sketch and Reality Composer in five days.
In this article, we will share our step-by-step process for how to make an AR business card, as well as the assets and templates we've designed, so that other AR designers and developers can create similar experiences for their business cards.
If you're not an AR designer or developer, and you would still like to create an interactive AR experience for your business card or print marketing, drop us a line .


And f you're not familiar with how to create AR experiences with Reality Composer, you should check out our comprehensive how-to guide here.
You can download Reality Composer for free for MacOS, iOS or iPadOS from the Apple App Store. We created our AR business card using the MacOS version, which comes with Xcode, but the workflow on other platform is almost identical.
Step 1: Design your AR business card in Sketch
Think of your AR business card as a mini website: what information do you want to communicate to your new connections and potential clients or customers? How do you organize that information into sections? And how would people navigate between those sections?
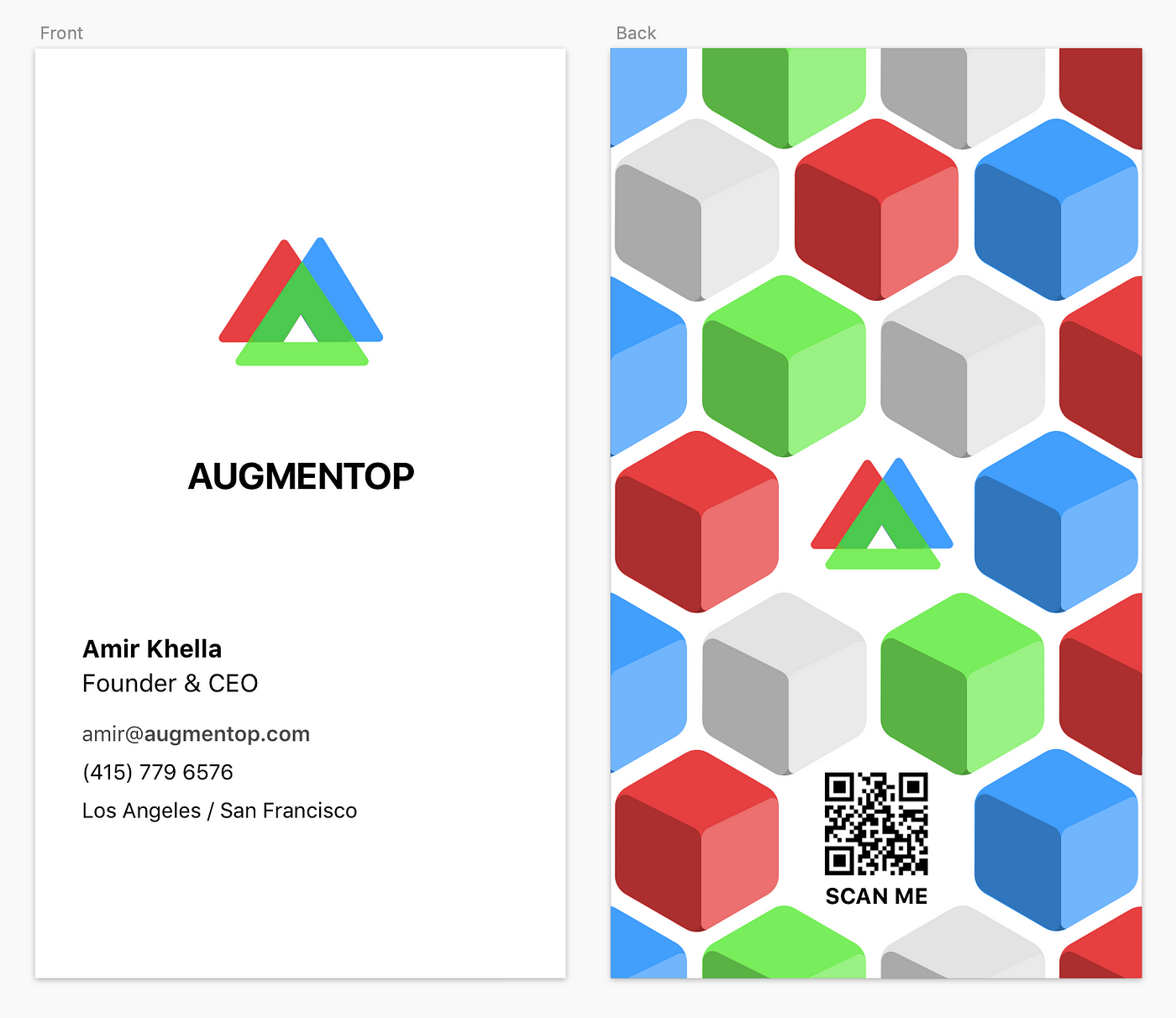
For Augmentop's business cards, we wanted to include information about who we are, what we do, how we do it, and where we are.
And we designed the back of the business card with isometric 3D blocks that become AR navigation menu items, and that acted as a good quality image anchor for AR tracking.
We then created a QR code online that pointed to the location where the AR experience will be hosted on our website.
Here is how the front and back of our AR business card look like:

One of the hard tasks in designing your AR business card is to create or find a design that acts as a good image target for AR tracking. Here are some guidelines and best practices for what makes a good AR image target.
Step 2: Export assets from Sketch
Your goal is to create a seamless transition between print and AR, so that people believe that your print design is coming to life and animating in AR.
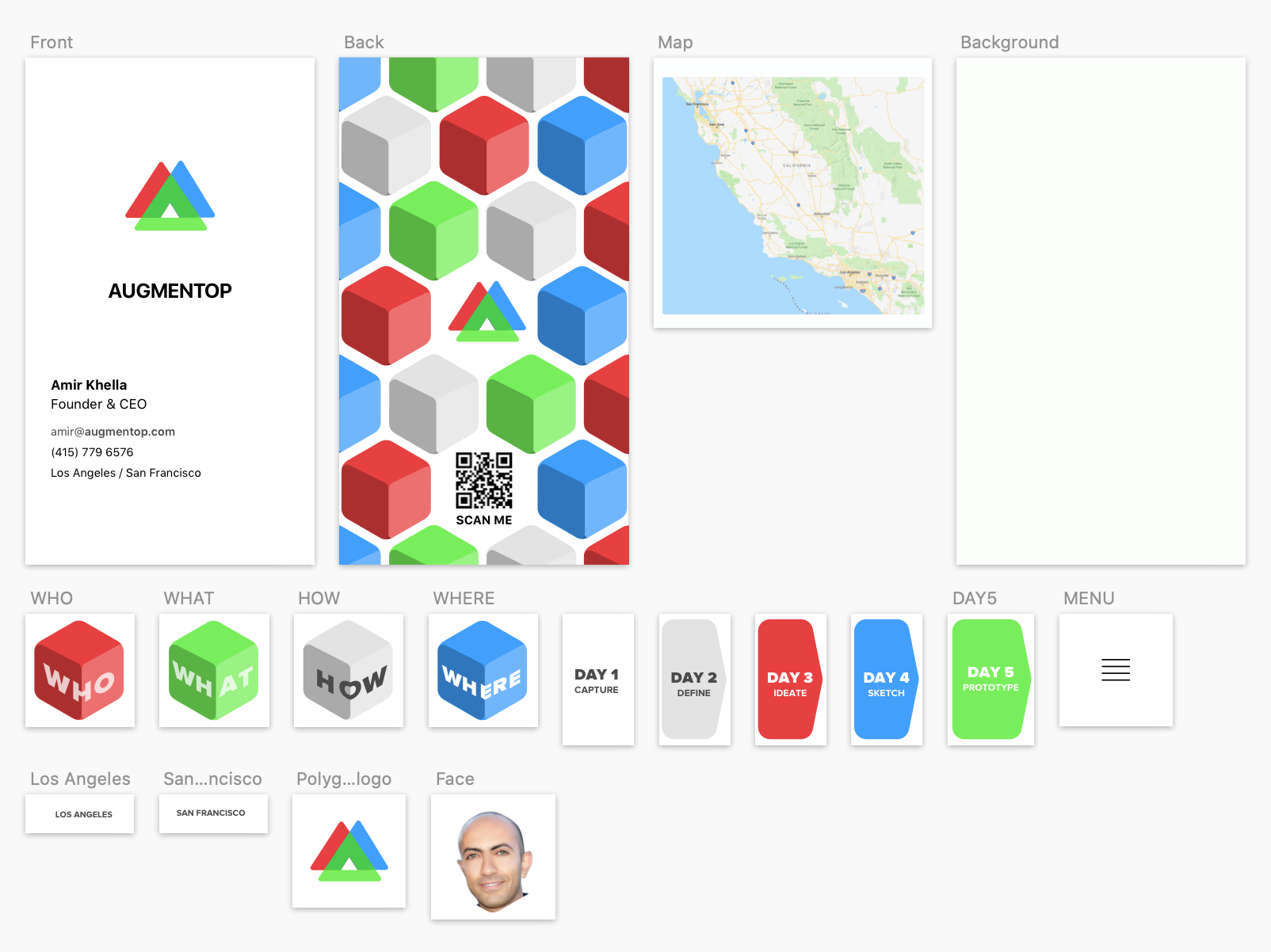
For that to happen, you need to export every layer that will be animated in AR as a separate image from Sketch, and to import it individually in Reality Composer.
Here is how the full Sketch file for our AR business card looks like:

Step 3: Import images into Reality Composer
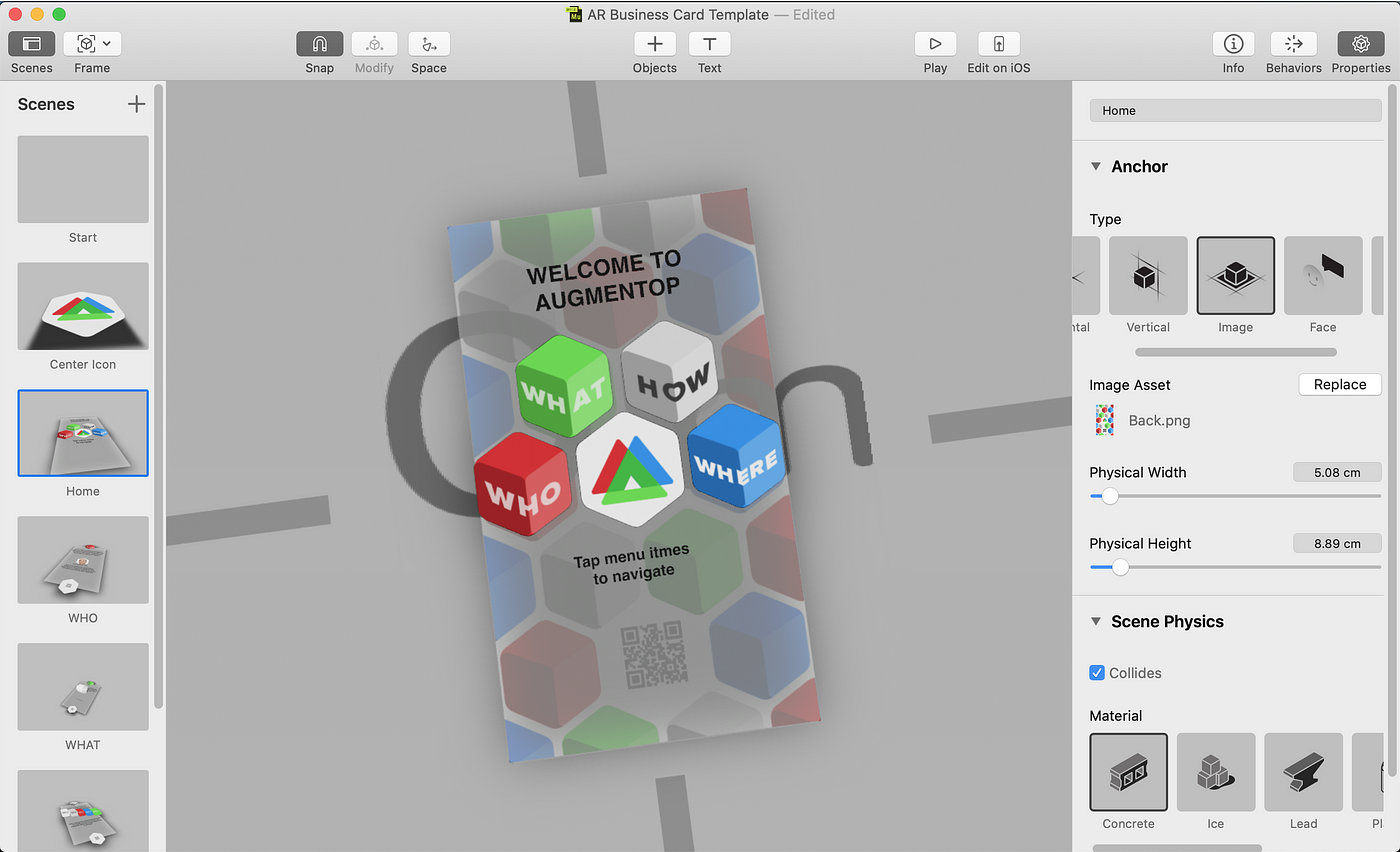
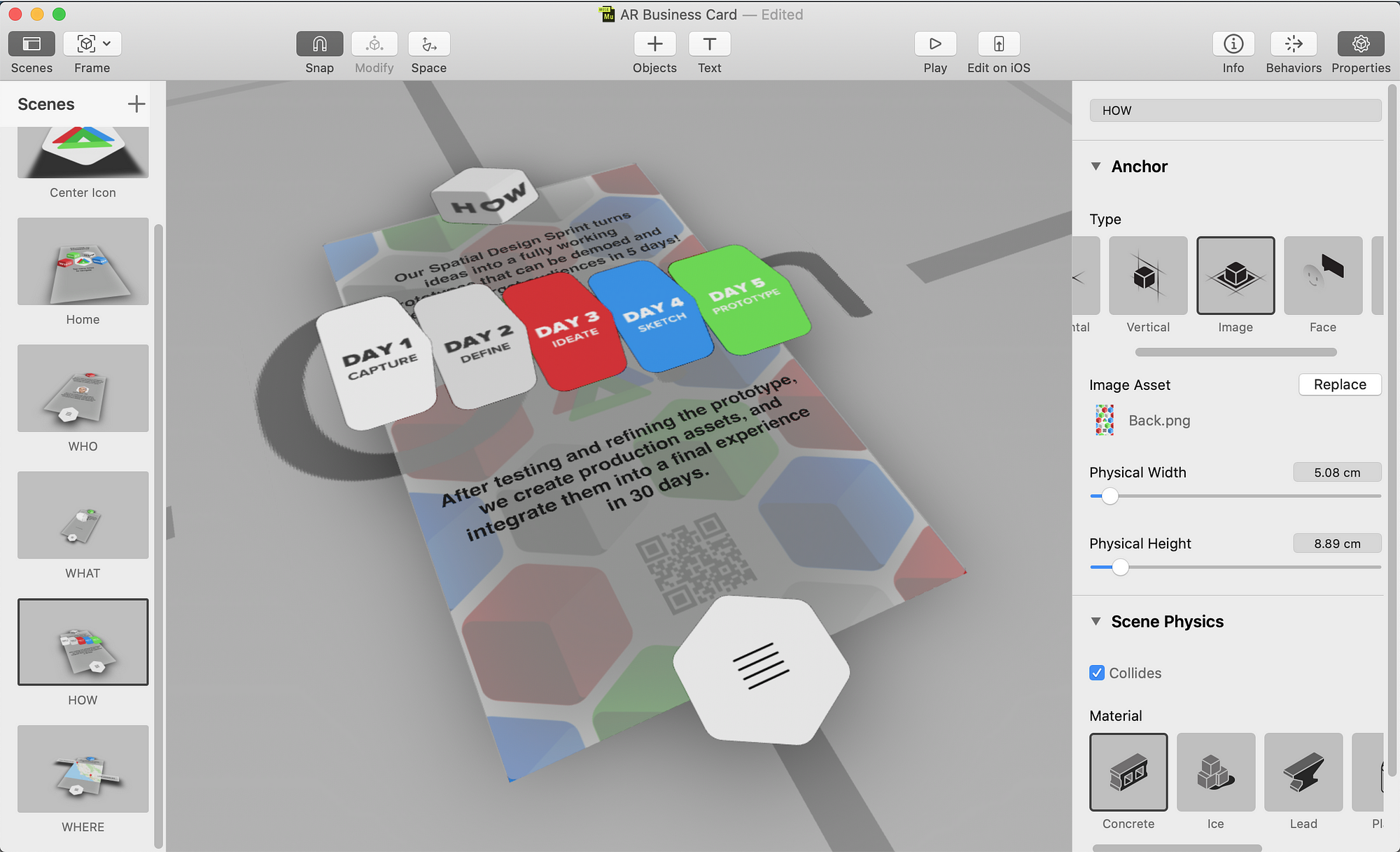
Create a new Reality Composer project, choose image anchor as your tracking target, and use the image of the back of your business card as that anchor. For a standard business card, set the physical dimensions of image anchor to 5.08 cm by 8.89 cm.
Then import all the images you've exported from Sketch, and position them in Reality Composer, so that they align with the graphics on the back of the card, creating a main navigation menu.
This is a most time consuming task, because you need to specify X,Y and Z positions for every image you import individually, and make sure they are all positioned properly in 3D.
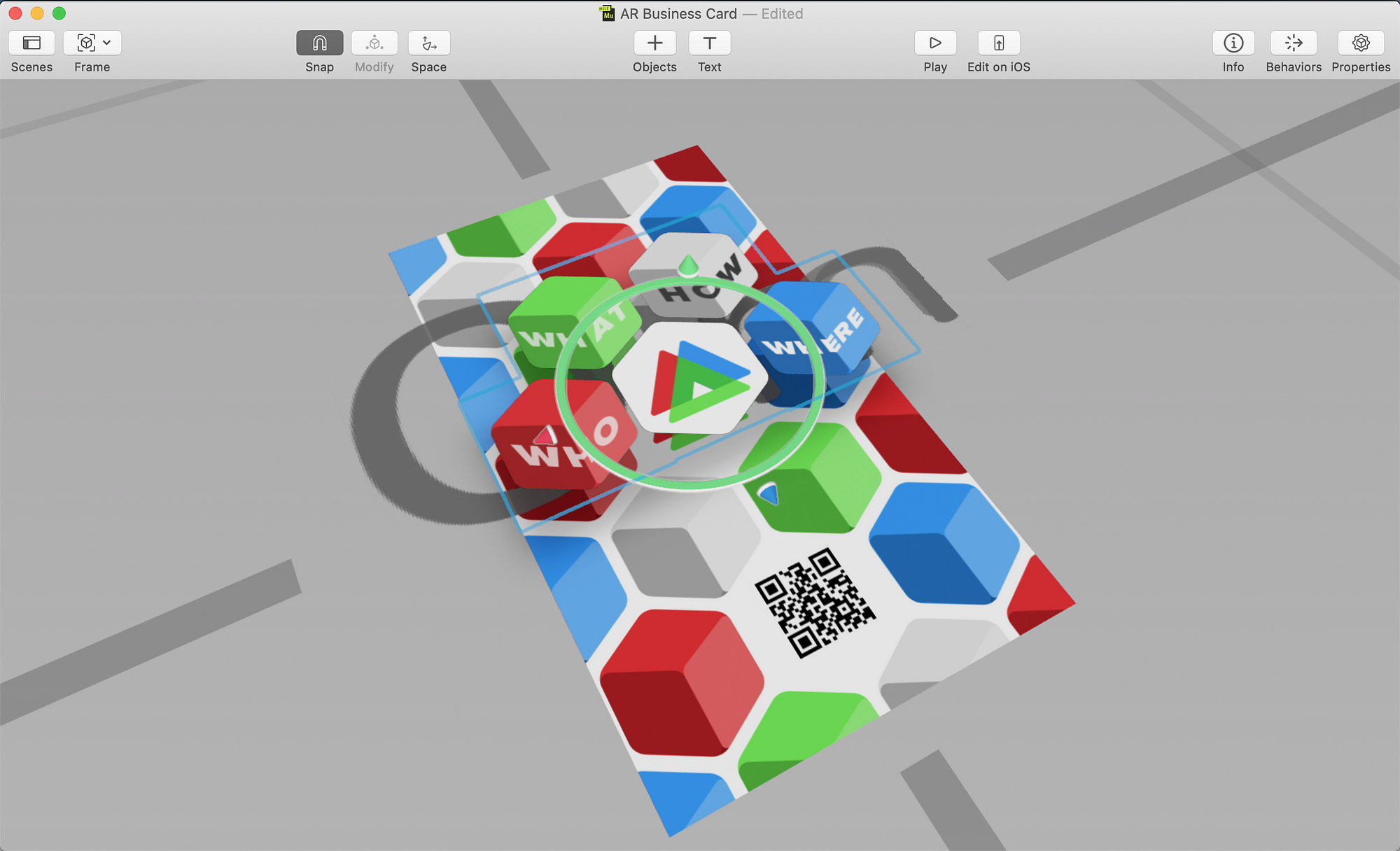
This is what the menu scene looks like in Reality Composer:

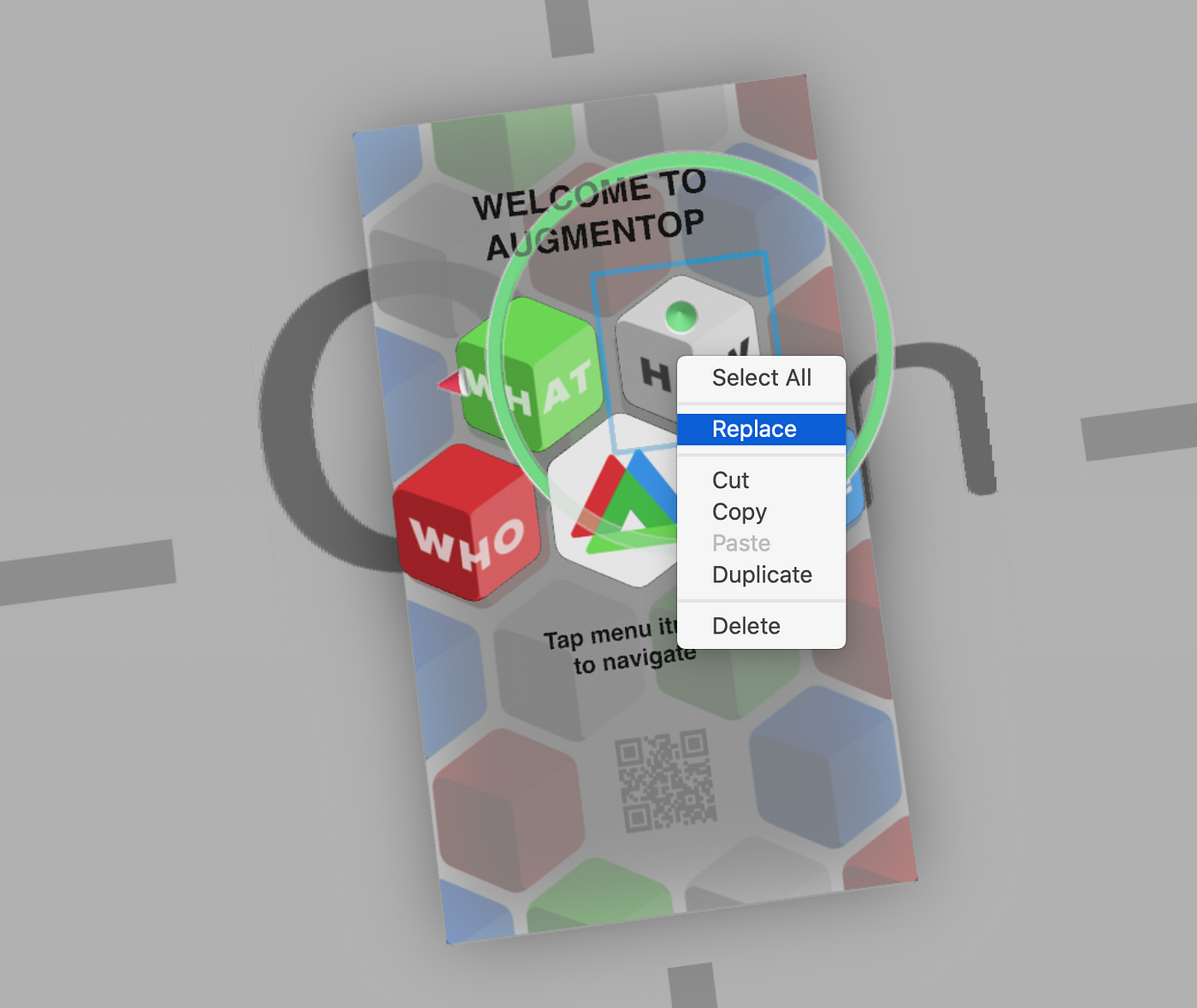
If you've downloaded our AR business card template, you can skip the layout process, and simply replace existing images in the Reality Composer template file with your own. You accomplish that by right clicking an image, selecting replace, then import. All existing behaviors and animations on the original images are automatically applied to the new ones.

And if you'd like to add 3D text on top of your AR business card, we recommend creating a semi-translucent background to super-impose on, so that your text is more readable.
It is a good practice to export and test your project frequently, to see if things look similar in reality than they look in Reality Composer. If you are using the iPadOS or the iOS version of Reality Composer, you just press the Play button on the toolbar, and test the scene. No export needed. You will need to print the back of your card to test the experience, but you can also load up that same back image on your iPhone and use it for testing purposes.
Step 4: Create remaining AR scenes
Create a new scene for each section of your AR experience, and use the same image anchor in every scene.
Import the Sketch images corresponding to that scene, and lay them out over the image anchor.
If you're adding text to your experience, I recommend creating 3D text directly in Reality Composer, instead of importing images with text from Sketch, as the former is more legible and faster to load.
We've also experimented with adding voice narration and background music to AR business cards, but found it to be simpler and faster to have a silent experience with text and graphics instead.
Here are all our AR business card scenes in Reality Composer:

Step 5: Create transitions and animations between scenes
Link different scenes together so that when users tap on an image in the main navigation menu of your card, they transition to the corresponding scene. Make sure you also add a "back" menu item to return to main navigation scene.
Animate those transitions so that they are more engaging and contextual. You can learn how to create scenes transitions and animations in Reality Composer here.
Step 6: Export and host your file online
After finishing and testing your experience, export a .reality file from Reality Composer, and host it on the page that your QR code points to, so that Safari opens that page when someone scans that code with their iPhone camera.
You need to tell Safari on iOS that you want to load an AR experience on that page, and to do that, you need to add rel="ar" when linking to your .reality file, as follows:
<a rel="ar" href="card.reality"> <img src="card.png" alt=""></a>
Step 7: Print your business card
That's it. The hard part is done!
You just need to send your business card to the printer, and whenever you give it to someone, ask them to scan the QR code on the back with their camera phone, and watch the expressions on their faces.
So far, this experience is limited to iOS devices, and we're working with different partners to bring it to Android devices as well.
Your next step
Turning your business card into an AR experience is one of the best ways to stand out from the crowd, and to make people remember you, your business, and your product.
Now that you are familiar with Reality Composer, get your customizable AR Business Card template here and create your own business card in a couple of hours.
And if would like to create a custom AR business card for your company, drop me a line here!
business card design app ipad
Source: https://medium.com/augmentop/how-to-create-an-interactive-ar-business-card-without-writing-code-21cc669f94fc
Posted by: weberneart1942.blogspot.com

0 Response to "business card design app ipad"
Post a Comment